This theme will make Firefox more compliant with macOS.

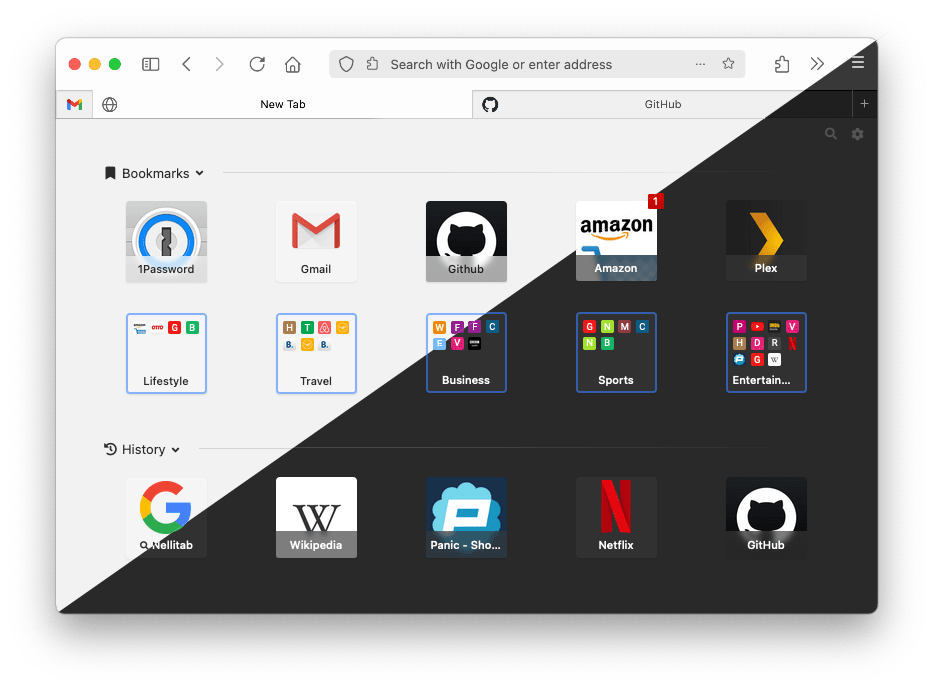
Firefox with macOS theme and NelliTab new tab extension

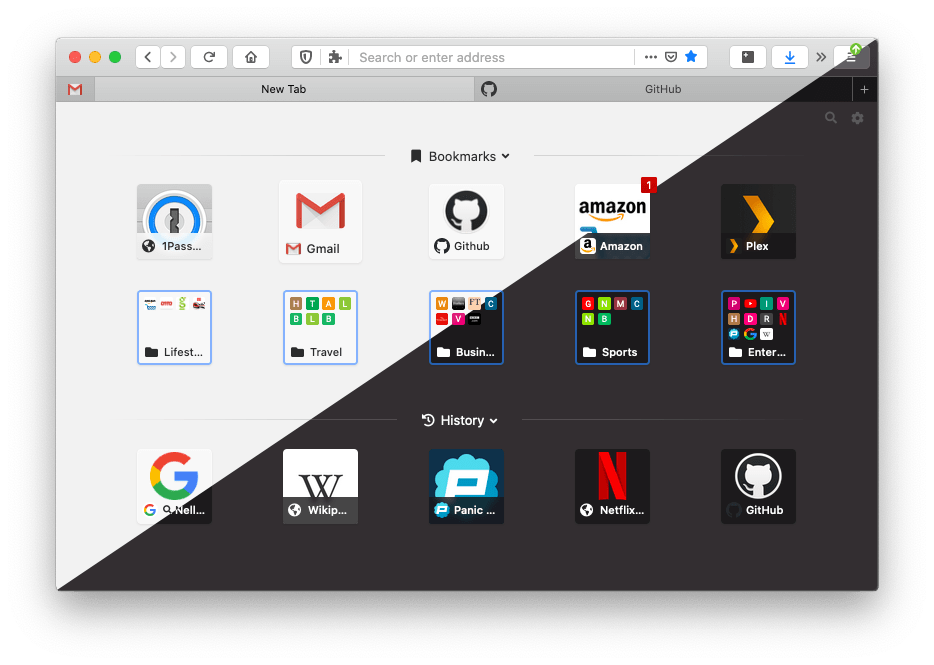
Firefox with legacy macOS theme (Branch 0.1)
- Firefox 71 or higher for macOS
- "Tinting" is currently not supported. IF you want that Firefox and macOS have the same colors please disable the option "Allow wallpaper tinting windows" in system preferences.
- Dark theme is supported but Firefox not really have native dark mode (e.g. context menus are still "light", white line on top of the window etc.)
- Clone (recommended) or just download this repository (for legacy theme please checkout branch 0.1)
- Set
toolkit.legacyUserProfileCustomizations.stylesheetsto true in about:config - Open the userChrome.css file located in your profile folder of Firefox with any text editor
- Add there one of the following lines below to import your chosen userChrome.css of this theme but please do not forget to update the path and do not mix up the imported file with the none working scss/userChrome.scss of this repository
Default light and dark theme with macOS colors
@import '/path/to/firefox-safari-style/css/userChrome.css';or(!) for macOS colors with enabled transparency / blur effect
@import '/path/to/firefox-safari-style/css/userChrome-vibrancy.css';or(!) use the following file to use the colors from chosen Firefox theme
@import '/path/to/firefox-safari-style/css/userChrome-theme.css';- Restart Firefox that changes can take effect
A Firefox release may change its styles and break this theme. To update please just run git pull in the cloned repository or just re-download it.
Some code snippets to add extra functionality. Just add any code below to the end of your userChrome.css.
Hides tab bar if there is only one tab open. Unfortunately currently its not possible to move the new tab button up and that's why it should be hidden as well.
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"]:not([pinned]),
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"]:not([pinned]) ~ toolbarbutton,
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"]:not([pinned]) ~ #tabbrowser-arrowscrollbox-periphery {
visibility: collapse;
}#personal-bookmarks .bookmark-item .toolbarbutton-icon {
display: inline !important;
}To change the purple color in private windows you need to add the following code to another file userContent.css. Please do not mix up with the file userChrome.css above for this theme.
html.private {
--in-content-page-background: #838383 !important;
}Make sure that your userChrome.css does not contain any lines beginning with @namespace, just only a single line with the above @import statement. Remove any extra code snippets as well.
If still nothing changes in Firefox make sure that the userChrome.css in your profile directory is loaded. It can be tested easily by adding the following line at the end which changes the entire browser to red.
* { background-color: red !important; }Please add the same line to the imported userChrome.css of this theme but use another color like blue instead of red.
Restart Firefox and check the color. If still nothing changes the userChrome.css in your profile is not loaded. Please verify the first both steps of the install section above. If you see red and not blue the import of the theme failed e.g. by wrong path.
In case of blue, please check the list of known issues to see if it has been previously reported. Otherwise, please open a ticket here.
If you want to contribute or to make your own changes please edit userChrome.scss file only. Then just run make in root folder of this repository to get more details how to create final CSS files.
Mozilla and Firefox are trademarks of the Mozilla Foundation in the U.S. and other countries. Safari and macOS are trademarks of Apple Inc., registered in the U.S. and other countries.