Releases: vtex/faststore
FastStore v3.0.123: Renaming `faststore.config` to `discovery.config`
⚠️ This is part of an ongoing initiative to turn the store's repository into a monorepo, allowing for more customizable modules.
The faststore will manage a module called discovery, so we have renamed all configuration file from faststore.config to discovery.config, while maintaining compatibility with the legacy name.
What needs to be done?
After updating your store's FastStore package to v3.0.123, everything should continue to work as before. To update the package, see the previous release notes for more details.
If you're manually using the configuration file (for example, if you're importing it directly), you might encounter an error like this:

To resolve this:
- Rename
faststore.config.jsfile todiscovery.config.js. - Update any references pointing to
faststore.config.jsto usediscovery.config.jsinstead.
If you encounter any other errors, please:
- Check the faststore cli version installed:
Run faststore in the terminal

- If it's outdated, update it using the following command:
yarn upgrade -L --scope @faststorePRs that is related to this changes:
FastStore v3.0.117: Integration between FastStore and VTEX Ad Network
New integration between FastStore and VTEX Ad Network (#2438)
⚠️ This feature is only available for stores that are active publishers on the VTEX Ad Network.
FastStore now has support for displaying sponsored products when using Intelligent Search, helping retailers who are interested in VTEX Ad Network solution.
What needs to be done?
To benefit from this integration, follow these steps:
-
Update your store FastStore package to
v3.0.117using@faststore/cli. To update the package, see the previous release notes for further details. -
Create a campaign to be delivered to the store with valid products.
-
Update the
showSponsoredconfiguration in the store's settings to enable Intelligent Search to return sponsored products.
-
Open your FastStore project in a code editor and go to
faststore.config.jsfile. -
In the
faststore.config.jsfile, add the following configuration forapi:api: { ... showSponsored: true, },
- We encourage to indicate in the
ProductCardthat the product is promoted.
For more details refer to #2438
FastStore v3.0.97: Package fixes
This release addresses the following issues:
ClientManyProductsQueryparameter duplication: We've fixed product data fetching.- Product Listing Pages (PLPs) flickering issue: We've fixed the content stability on PLPs.
⚠️ To benefit from these fixes, update your store FastStore package tov3.0.97using@faststore/cli. Refer to the previous release notes for further details.
🐛 Fixes
Reduced duplicate data fetching - #2429
Resolved an issue where the ClientManyProductsQuery was fetched twice with nearly identical parameters. This optimization eliminates redundant data fetching and the system can load product information more quickly. The only difference was the hasOnlyDefaultSalesChannel introduced on this PR and used only by the useAuth hook.
| Before | After |
|---|---|
 |
 |
Eliminated PLP content instability - #2427
A recent change introduced a flickering effect on PLPs. In other words, the PLPs had visual instability, where the content of the page appeared to rapidly refresh or change without user interaction. We've rolled back the prior change to ensure a stable browsing experience. The FastStore team is working on alternative approaches to address fuzzy logic usage and operators in Intelligent Search requests, allowing the search engine to decide the best parameters for the search.
| Before | After |
|---|---|
 |
 |
Improvements in the Design System
Updates to the Brandless theme, design system, and bug fixes.
Warning
The official documentation is not available with these updates yet.
✨ Enhancements #2390
- Type Scale: Updated mobile and desktop type scales for a more dynamic reading experience.
| Before | After |
|---|---|
 |
 |
| Before | After |
|---|---|
 |
 |
- Typography : Two new font-weight tokens added:
| Global token | Value |
|---|---|
| --fs-text-weight-medium | 500 |
| --fs-text-weight-semibold | 600 |
🐛 Bug fixes #2390
InputField: Fixed label centering for inputs with custom heights.- Payment Methods:
- Added Amex and Pix logo options.
- Improved payment method icon visibility within the store component.
| Before | After |
|---|---|
 |
 |
- Product Card: Removed gray background for out-of-stock products due to new design pattern.
| Before | After |
|---|---|
 |
 |
-
Quantity Selector: Fixed border-radius declaration, moved to input.
-
ProductGallery:ProductPricestyles are now imported, enabling proper price rendering within the component.
| Before | After |
|---|---|
 |
 |
Reverse the dependency between @faststore/core and @faststore/cli
Reverse the dependency between @faststore/core and @faststore/cli
What has changed?
The new CLI version now depends on the core package, reversing the previous dependency. Therefore, an explicit dependency on @faststore/cli is sufficient, eliminating the need for both dependencies decreasing the possibility of incompatibilities between versions of different packages.
What needs to be done?
In your local FastStore project, go to package.json file and check the dependencies list:
"dependencies": {
"@faststore/cli": "^3.0.87",
"next": "^13.5.6",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},If @faststore/cli is already listed there, no action is needed. If not, follow the instructions below:
1. Remove the explicit dependency on @faststore/core in favor of depending only on @faststore/cli. The dependency list should look like:
"dependencies": {
"@faststore/cli": "^3.0.87", // it was @faststore/core": "^3.0.xx"
"next": "^13.5.6",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},2. Remove @faststore/cli from devDependencies list:
"devDependencies": {
"@cypress/code-coverage": "^3.12.1",
"@lhci/cli": "^0.9.0",
"@testing-library/cypress": "^10.0.1",
"cypress": "12.17.4",
"cypress-axe": "^1.5.0",
"cypress-wait-until": "^2.0.1",
"typescript": "^4.9.4"
},3. Apply changes:
Run yarn to install the changes. Your yarn.lock file should be modified.
Refer to this PR to see the necessary changes.
Warning
We strongly recommend trying this in your local development environment to ensure compatibility with your existing codebase before changing to production.
These changes should not cause any issues in your project. After verifying that everything is working as expected, create a pull request with these changes to your remote repository.
@faststore/core v3.0.0 Package Updates
This version introduces API extension improvements, error page customization in the Headless CMS, and FastStore v2 users can benefit from Next.js 13 support.
To benefit from the following updates, upgrade your store @faststore/core and @faststore/cli packages to v3.0.0. In your local FastStore project, install the @faststore/core and @faststore/cli up-to-date version by running yarn add @faststore/[email protected] and then yarn add -D @faststore/[email protected]. Run the project locally with yarn dev.
⚠️ We strongly recommend trying this in your local development environment to ensure compatibility with your existing codebase before changing to production.
✨ Improvements to API extension - #2176
@faststore/graphql-utils deprecated in favor of the client-preset plugin, reducing bundle sizes, aligning with community standards, and adopting modern bundling and compilation tools for FastStore API extension users.
To benefit from these improvements, update your store's @faststore/core package to v3.0.0 and follow the Improvements to API extensions guide for more information.
✨ Enhance error page customization in the Headless CMS with new content types and section - #2184
Stores using FastStore v2 now support content customization on the login, 500, and 404 error pages through the EmptyState section via the Headless CMS.


To benefit from the new content types, update your store's @faststore/core package to v3.0.0 and sync the changes:
- To sync the updated version, open a new terminal and run
faststore cms-sync. - Access the VTEX Admin and go to Headless CMS > FastStore. You should be able to see the three new content types listed there.
- Click on one of the content types, and in
Add section(+). - Choose the
EmptyStatesection and update its fields according to your store's requirements.
✨ FastStore now supports Next.js 13 - #2198
FastStore now supports Next.js 13 which brings general improvements related to performance and stability that stores can leverage from.
Edit your store's package.json :
"dependencies": {
...
"next": "^13.5.6",
...
},
Refer to the Upgrading from 12 to 13 official Next.js documentation for more information on how to migrate to version 13.
Adds Newsletter component to @faststore/ui package
-
Newslettercomponent are now available in the FastStore UI. Refer to Newsletter documentation for further details. -
Breaking Change: We are deprecating the
__experimentalNewsletterAddendumoverride from Newsletter Section. You should override it using NewsletterAddendum.

Release Notes - August 2022
Gift, OrderSummary, SkuSelector, and CartItem components are now available in the FastStore UI. Also, updates to the FastStore API improve the shopping cart UX and allow adding user's session information to the orderForm.
FastStore UI
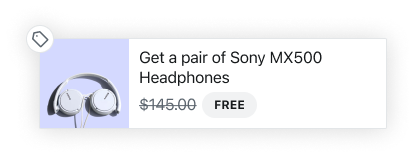
Gift
-
🎉 New component - #1443
Use the
Giftcomponent to display promotional gift items.
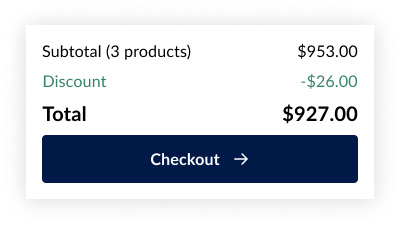
OrderSummary
-
🎉 New component - #1456
Use the
OrderSummarycomponent to provide a summary of the items in the cart, including the total price, related shipping tax, and discounts.
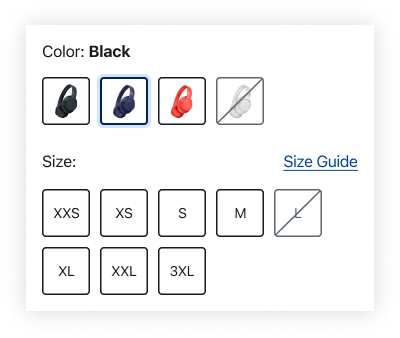
SkuSelector
-
🎉 New component - #1462
Use the
SkuSelectorcomponent on Product Details Pages (PDPs) to display all SKUs available for a given product.
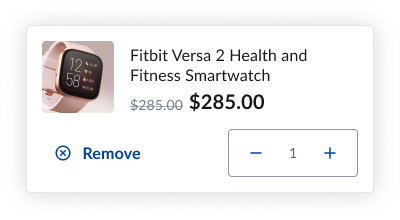
CartItem
-
🎉 New component - #1461
Use the
CartItemcomponent to display summarized data about an item placed in the shopping cart.
FastStore API
-
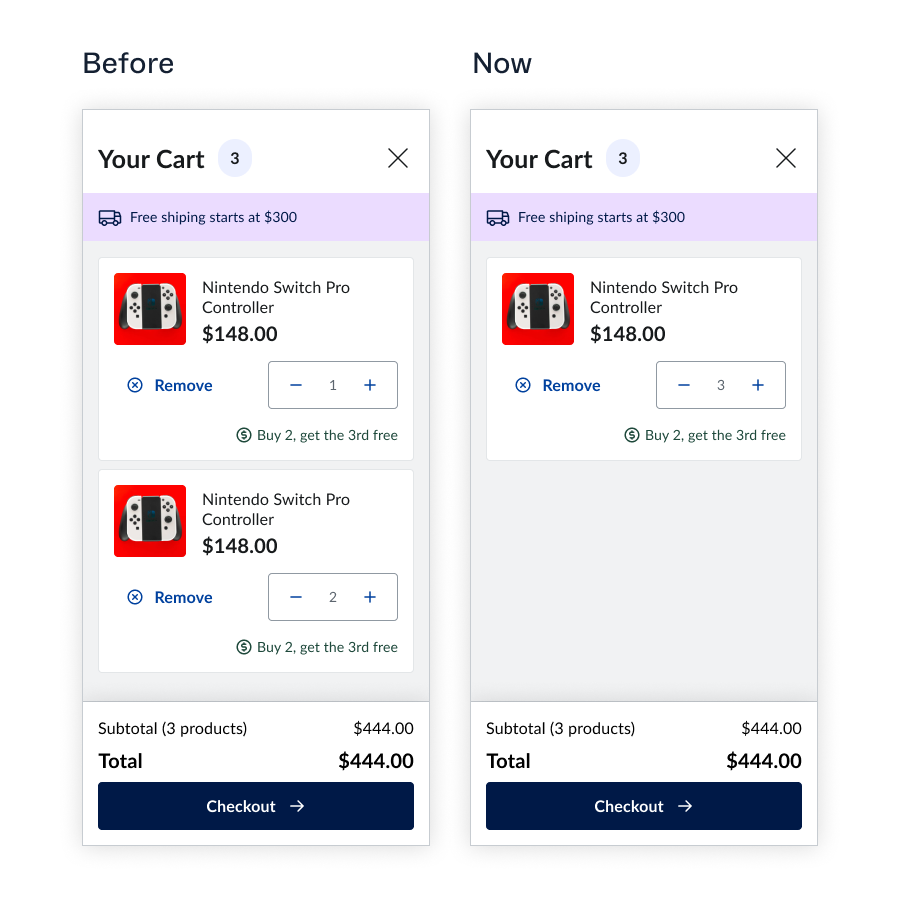
🐛 Fixed "Buy 2 get 3" promotions - #1434
Cart UX issues related to promotions, such as "Buy 2 get 3," have been fixed. Now, items and gifts are correctly combined when necessary.
-
✨ Product
releaseDatenow available - #1438The
StoreProductentity can now return thereleaseDateof an item. -
✨ Session info now available as an argument of
validateCart- #1444The
validateCartmutation now accepts thesessionargument. This allows adding the user's session information to theorderForm, making the shopping flow consistent between storefront and checkout, and allowing for regionalized prices.
Documentation
-
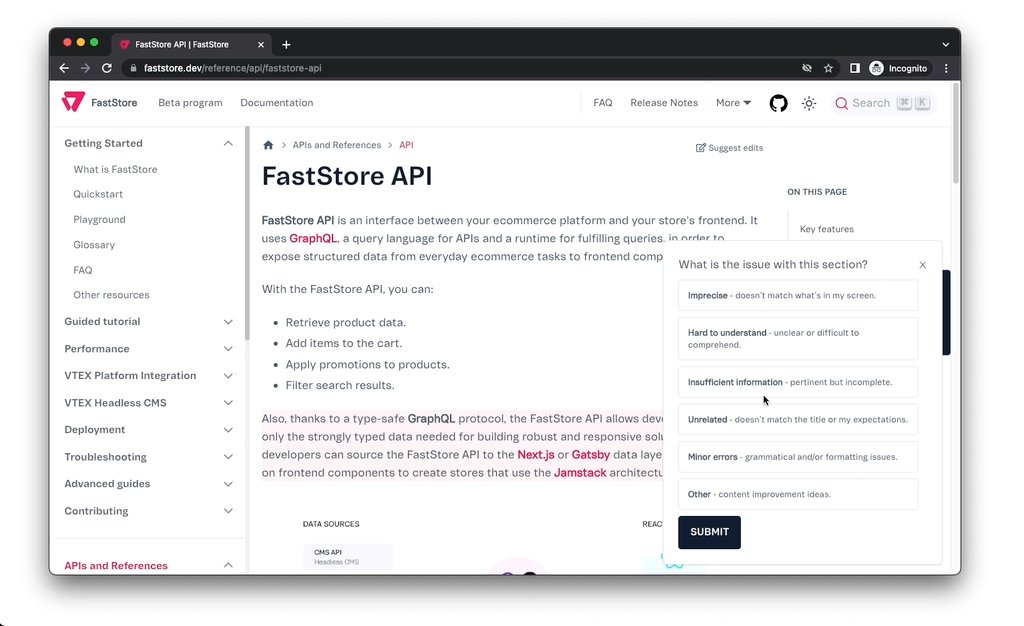
🎉 New documentation feedback feature - #1448
New and improved docs
-
FastStore API
Release Notes - July 2022
The search query has been enhanced to allow cross-selling and upselling of products. Also, the new subscribeToNewsletter mutation is now available in the FastStore API. In the FastStore UI, the Slider and PriceRange components now allow ref forwarding.
FastStore UI
ProductTitle
-
🎉 New component - #1418
Use the
ProductTitlecomponent to display a header with product details, such as its name, reference number, and labels. -
✨
ProductTitlenow uses ref forwarding - #1427The
ProductTitlecomponent allows passing a previously received ref further down to a child.
PriceRange
-
✨
PriceRangenow uses ref forwarding for min and max inputs - #1380The
PriceRangecomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using thePriceRangecan trigger input functions and control the min and max values ofPriceRange. -
✨ New
PriceRangelook and feel - #1400The
PriceRangecomponent now displays the min/max values centered above theSlider's thumbs and allows for more customizations. -
🐛
PriceRangetrack position fixed - #1404The track position of the
PriceRangecomponent has been adjusted for maximum absolute values greater than a hundred.
Slider
-
✨
Slidernow uses ref forwarding for min and max inputs - #1380The
Slidercomponent now accepts receiving refs for both min and max inputs. With the ref forwarding technique, other components using theSlidercan trigger input functions and control the min and max values ofSlider. -
✨ New prop added to
Slider- #1415The
Slidercomponent now includes thestepprop that allows specifying the interval between the input values. -
🐛
Slidervalues are now rounded - #1417
TheSlidercomponent now displays only rounded values. -
🐛
Sliderthumb elements repositioned - #1423The
Sliderthumb elements' have been repositioned in the DOM so they can have customized behavior states.
FastStore API
-
🧹 Generated schema types updated - #1413/#1431
The generated TS types from the GraphQL schema have been updated.
VTEX Platform
-
🎉 Support for Cross Selling now available - #1396
The following facets have been added to the existing
Searchquery in order to allow cross-selling and upselling products:buyviewsimilarsviewAndBoughtaccessoriessuggestions
-
🎉 New
subscribeToNewslettermutation available - #1385The new
subscribeToNewslettermutation allows stores to save data to their MasterData newsletter list. -
🎉 New
skuSelector-related properties added toProductGroup- #1407The
ProductGrouptype now includes theskuVariationsattribute, which brings with it four new properties:allVariantsByName- Returns all available options for each SKU variant property, indexed by their name.slugsMap- Returns the slug for the SKU that matches the currently selected product variations.activeVariations- Returns the property values for the current SKU.availableVariations- Returns the available options for each varying SKU property, considering thedominantVariantNameproperty.
These new properties allow users to query data about SKU specification variants more quickly and are especially handy for implementing SKU Selector components.
-
🐛
StoreOfferresolver fixed - #1399The
priceCurrencyfield fromStoreOffernow grabs the same info from the current context's sales channel and fetches the correct price currency value. -
🐛 Missing Catalog page types now available - #1411
The FastStore API now supports the following page types:
SubCategory,Collection,Cluster. This should enable stores to render pages that match those types without issues. -
🐛 Issues related to Collection pages fixed - #1429
Issues when trying to fetch the
StoreCollection.breadcrumbListfield for Collection pages have been fixed. Before detecting the page type of a certain route, theslufigyRootfunction now checks if the page is a Collection one.
FastStore SDK
-
🧹 Refactored SDKs' code - #1392
The FastStore SDK package has been refactored in order to remove all React dependencies.
Documentation
🎉 New
Analytics SDK
- Analytics - #1393/#1419
- Troubleshooting Analytics and Partytown - #1397
- Analytics on FastStore - #1405
- Analytics on official starters - #1405
UI
API
VTEX Headless CMS
✨ Improved
- Configuring external DNS for a custom domain - #1406/#1422
- FasStore API overview - #1366
- Extending the GraphQL schema - #1416
- Using GraphiQL to explore the FastStore API - #1428 / #1432
Internal
Release Notes - June 2022
The FastStore UI now includes the Hero and Dropdown components. Also, the FastStore API was enhanced to better support page error handling. Global changes were also implemented to enable price range filtering on PLPs.
FastStore UI
Hero
-
🎉 New
Herocomponent - #1336The
Herocomponent is a full-width banner presented on the above-the-fold section of a web page. It serves as the first glimpse of your brand's identity and messaging.
AggregateRating
- 🎉 New
AggregateRatingcomponent - #1386
OutOfStock
-
✨
OutOfStock's nested components now acceptotherProps- #1341The
OutOfStockTitleandOutOfStockMessagecomponents now accept additional data attributes through theotherPropsattribute.
Slider
-
✨ Slider component enhanced - #1364
The
Slidercomponent now accepts an initial state out of the min/max domain. Also, theonEndcallback function was added to enable triggering effects after user interaction.
FastStore API
VTEX Platform
-
🎉 Request error handling functionality added - #1361
The FastStore API now returns the proper page error code (
400or404), allowing FastStore websites to respond to these errors accordingly. -
🎉 Canonical PDP slugs added - #1338
So that VTEX stores migrating to FastStore can work seamlessly, a 301 redirect between
vtexSlugandfastStoreSlugwas created, where:vtexSlug:/{slug}/pfastStoreSlug:${slug}-${skuId}/p
-
✨ Resolvers and types updated to allow price range filtering on PLPs - #1364
The
searchquery now receivesprice. Also, theStoreFacetRange,StoreFacetBoolean,StoreFacetValueRange, andStoreFacetValueBooleantypes were created to allow price range filtering on PLPs. -
🐛
validateCarterror foradditionalPropertiesfixed - #1325The following error
Field "propertyID" is not defined by type IStorePropertyValue., related to products withadditionalPropertiesadded to the cart, was fixed. -
🐛
AggregateOfferresolver fixed for selecting the best seller - #1350For SKUs sold by multiple sellers, the
AggregateOfferresolver was not able to detect the best seller consistently. This issue was solved by making theAggregateOfferresolver return the lowest and highest prices according to thebestOfferFirstfunction. -
🐛 Test inconsistencies fixed - #1360
Test inconsistencies were resolved to provide a development environment more similar to the production one.
-
🧹 FastStore API mocks updated to use auto fuzzy - #1359
FastStore SDK
-
🎉 Full support to Trade Policies now available - #1319
The
Sessioncontext provider now accepts a new function calledonValidateSession, which calls the backend to validate the session. On any modification to the channel, such as logging in to the store, the session values (e.g., channel, person, language) are updated accordingly so the user can start browsing on the new session. -
✨
useSearchStateupdated to allow price range filtering on PLPs - #1364The new
setStatefunction was added to theuseSearchStatecontext. All otheruseSearchStatefunctions were removed and exported as helper functions.
Documentation
🎉 New
- Playground
- FastStore API - Overview
- Troubleshooting FastStore
- Troubleshooting - VTEX Integration
- Components Overview
✨ Improved
- Configuring external DNS for a custom domain
- Identifying development errors and Starter bugs
CardButton
Internal
-
🎉 FastStore repository now uses Turborepo cache - #1330
-
🎉 FastStore repository now uses CodeQL analysis - #1331
-
✨ Codesandbox CI improved - #1357
-
🧹 Docs package removed from Codesandbox build - #1334
-
🧹 Circular dependencies removed from FastStore SDK - #1333
-
🧹 Purged unused CSS from the docs package - #1345
-
🧹 Typescript errors fixed - #1352
-
🧹
tsconfigpackage replaced byshared- #1379 -
🧹 Eslint configs improved - #1368
-
🧹
buildscript updated - #1362 -
🧹 Prettier configured - #1369
-
🧹
outdiradded to alltsconfig- #1372 -
🧹 Packages'
modulefield updated - #1374