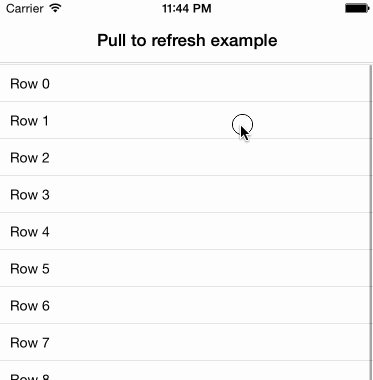
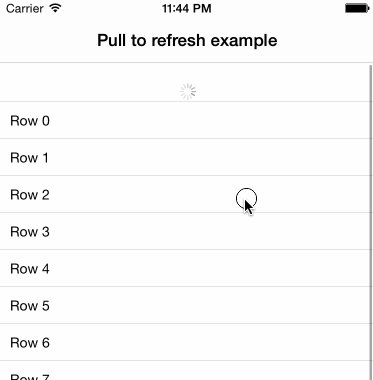
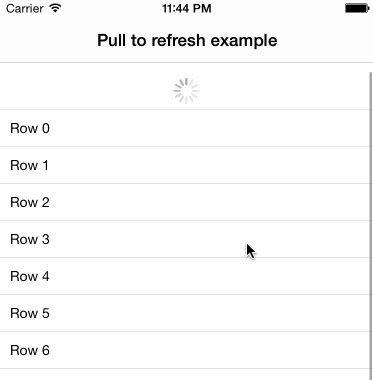
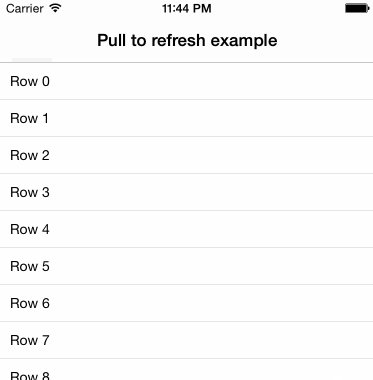
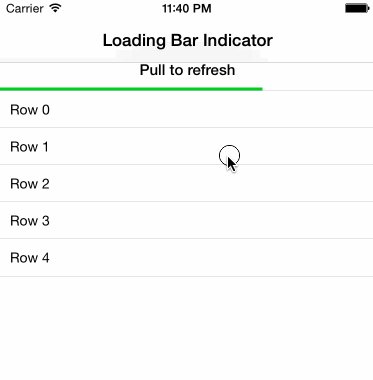
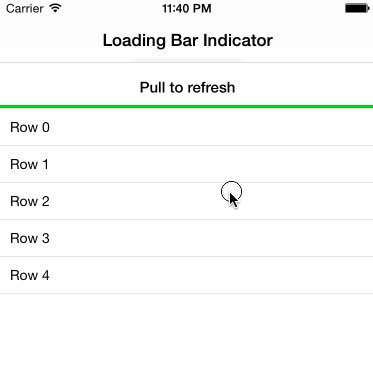
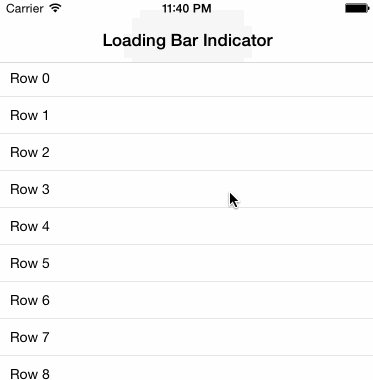
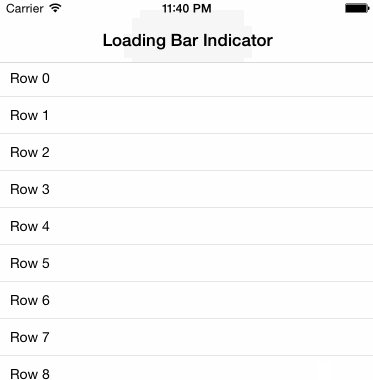
A pull to refresh ListView for React Native completely written in js. Also supports custom animations.
npm install react-native-refresher --savevar React = require('react-native');
// Loading the refresher ListView and Indicator
var {
RefresherListView,
LoadingBarIndicator
} = require('react-native-refresher');
var {
AppRegistry,
Text,
View,
ListView,
} = React;
class Content extends React.Component {
constructor() {
super();
this.ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: this.ds.cloneWithRows(["Row 1", "Row 2"]),
};
}
onRefresh() {
// You can either return a promise or a callback
this.setState({dataSource:this.fillRows(["Row 1", "Row 2", "Row 3", "Row 4"])});
}
render() {
return (
<View style={{flex:1}}>
<RefresherListView
dataSource={this.state.dataSource}
onRefresh={this.onRefresh.bind(this)}
indicator={<LoadingBarIndicator />}
renderRow={(rowData) => <View style={{padding:10,borderBottomColor: '#CCCCCC', backgroundColor: 'white',borderBottomWidth: 1}}><Text>{rowData}</Text></View>}
/>
</View>
);
}
};threshold: numberThe amount of pixeles to validate the refresh. By default the theshold will be calculated by the header height.minTime: numberThe minimum amount of time for showing the loading indicator while is refreshing. Default 320ms.onRefresh: func.isRequiredCalled when user pulls listview down to refresh.indicator: oneOfType([element])React Element. See example of a custom indicatorrefreshOnRelease: boolIf is necessary to release touch for refresh or refresh will be done automatically once threshold is passed.listStyle: styleThe list style
Refresher is created by Syrus Akbary and inspired by Refresher and react-native-refreshable-listview. If you have suggestions or bug reports, feel free to send pull request or create new issue.