Hi there!
In this exam you will extend and add new features to a simplified ticketing system.
The task's main purpose is to test your ability to learn new topics and deliver high quality digital products. It combines building UI components and a touch of server development as well.
While no previous background is required to complete this task or to apply to this position, we do recommend getting to a basic level on the following subjects:
- JavaScript
- HTML & CSS
- React
- Node.js
- Make sure you have a GitHub account
- Go here and import this repository into your account. Make sure to select the private option
- Clone your new repository to your computer
- Make sure you have Node.js 10 or higher and npm 6 or higher installed
- Install the project dependencies by running
npm installfrom the project's directory (using a terminal) - Run the project by running
npm start
You should now have the development version running on your computer and accessible via http://localhost:3000
The exam is split into 3 parts. The first part is about adding UI functionality. The second part goes a bit broader into the client-server integration and business logic. The third part is about creativity and good "big-picture" intuition. We also have a 4th part that is only expected from those with previous commercial experience.
After each completed step, please commit and push. The commit message should be something like Part 1a - show content, Part 2b - search filters.
Note that 1d and 2c are bonus tasks
a. Our tickets list is only showing the title. Make it show the content as well, as following:
Friendly reminder to commit and push after completing this step.
b. Some agents can't answer all tickets, and want an option to hide some.
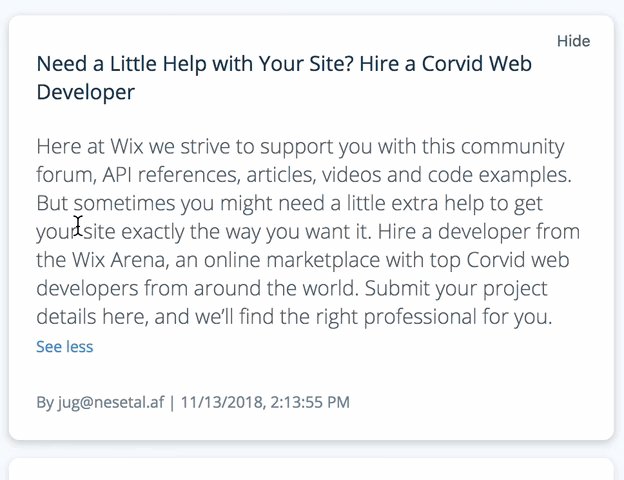
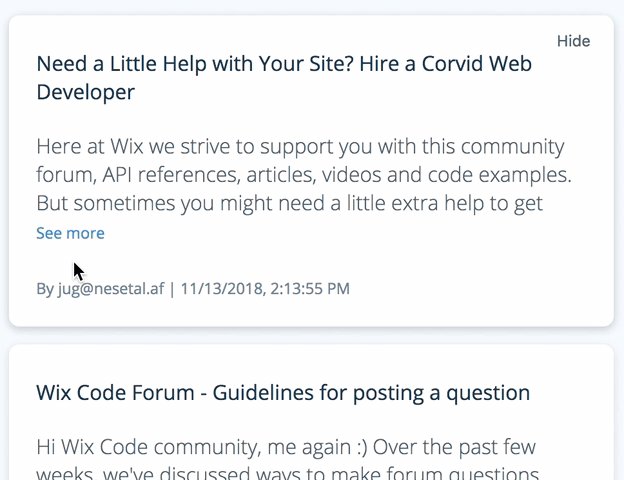
Add a hide button that will hide the tickets from view. Make sure there is an option to restore it as well:
Friendly reminder to commit and push after completing this step.
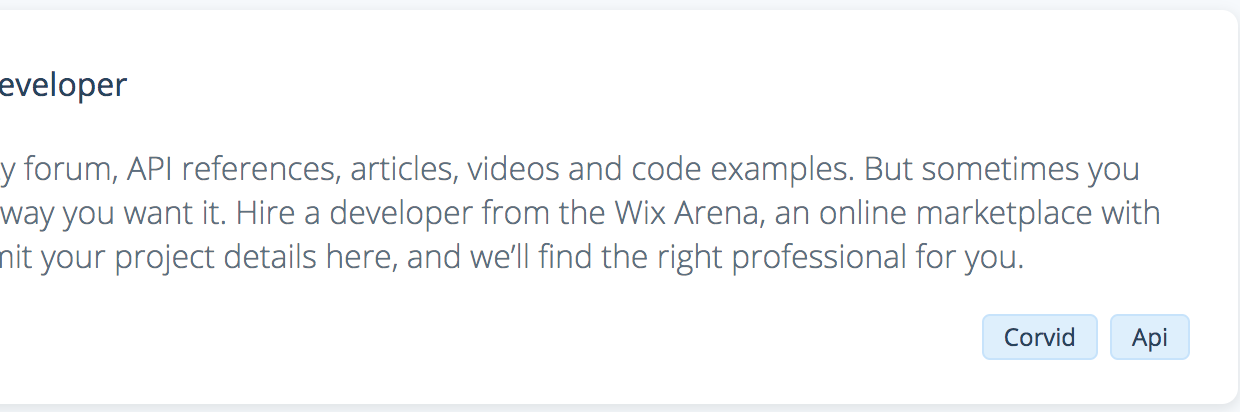
c. Our ticket's data might also contain labels (tags), but we're not making use of them in our UI. Fix that by adding the labels according to the following design below. PS: feel free to add more labels to the data (data.json) if you need.
Friendly reminder to commit and push after completing this step.
d. Bonus Step a wasn't enough - some tickets have long content. Add a show more / show less functionality when the content exceeds 3 lines, as following:
Friendly reminder to commit and push after completing this step.
a. Agents are complaining that our search functionality isn't working properly. They gave the example that when searching for "wix store", the ticket titled "Search bar for my wix store" (id 6860d043-f551-58c8-84d6-f9e6a8cb0cb2) is not returned. Checking the data, that ticket does exist.. Find the issue and fix it.
Friendly reminder to commit and push after completing this step.
b. We're showing only 20 tickets but agents can swear there are more. Solve this problem.
Keep in mind the number of tickets is planned to grow exponentially very soon so make sure to think of a proper solution.
Friendly reminder to commit and push after completing this step.
c. Bonus There is a need to find tickets created before/after a certain date, and our designer is on vacation to design proper UI for it. Change the search functionality so that when searching for after:27/09/2019 api, only tickets matching the word "api" created after 27/09/2019 will show. Add support for before:[DATE] and from:[EMAIL] as well.
Friendly reminder to commit and push after completing this step.
Think of a small addition to this project and make it happen. If you need inspiration, you can check out our real ticketing app at https://wix.com/wixanswers and grab some ideas from there ;)
It should involve adding something to the UI, or server (or both!).
A good rule of thumb for the effort here is that it should not exceed the time that it took you to perform Part 2.
Please describe the feature you've added on your email back to us
Note: this step is also mandatory.
Friendly reminder to commit and push after completing this part.
- Test your work well. Think of edge cases. Think of how users will use it, and make sure your work is of high quality
- Stick to the best practices of the libraries used as much as possible
- This task involves both client and server code. Regardless of bonuses and part 3, in the end you should have touched both areas. If you haven't - you probably are not covering all our requirements.
- If you have any questions regarding the task itself or its environment, feel free to ask in the exam's e-mail. For general coding / technology questions, please consult stack overflow, forums and other sources of your choice.
- add
username: wix-fed-exam, email: [email protected]username: shaibv, email: [email protected]as collaborators to your imported repo. - send the repo's URL back to the email you got from us. Describe your extra touch (part 3), and any general notes you may have. Can be anything from challenges to something you feel was not done perfect, to something you're specially proud of.