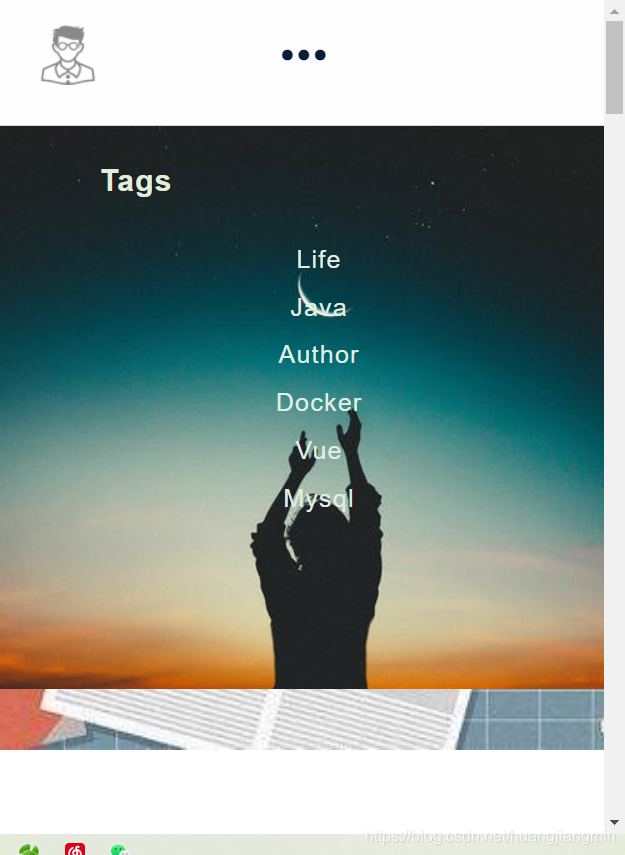
整体风格上,我对设计没有太多的见解,做的时候参考了好多网上现有的博客,总体喜欢简约。
-src
-assets //公共 css js img
-components //公共组件 封装
-card //博客基本信息卡片组件
-footer //页脚
-nav //页头
-router //路由
-utils //工具类
-views
-author
-code
-essaydetail //博客信息页
-home
-labels
-life
-message //留言
vue + vue-router + axios + element ui框架的样式 + aos.css 动画 + less + media 媒体查询 自适应 Web+H5
包含技术点:
- axios请求封装
- aos动画的使用
- 博客代码高亮highlight
- 基本组件封装
- 父子组件传值
- 路由传参
- 传参加密
- 同界面路由变更回到顶部 watch()
- 媒体查询@media
springboot + mysql + mybatis + redis
包含技术点:(这对后端开发其实没啥技术点)
- springboot+mybatis 实现基本增删改查
- redis工具类
- aop规范控制台日志
- 统一返回 (code,msg,data)
- Dockerfile 编写
阿里云服务器 centos8 + docker + dockerfile + nginx+ mysql
包含技术点:
- centos8 安装 docker。
- docker + mysql 文件挂载、远程连接。
- docker + nginx 文件挂载、负载、反向。
- docker化 nginx后,SSL证书的配置。
- dockerfile 文件,实现项目打包镜像。