-
Notifications
You must be signed in to change notification settings - Fork 30
Development
XCube development by Minahito, core developer, addressed the challenges of software development for current and future parallel hardware architectures which are now dominated by multicore architectures. Thus implementing a task-oriented program execution on multicore systems with backward compatibility and a complementary concept of forward compatibility.
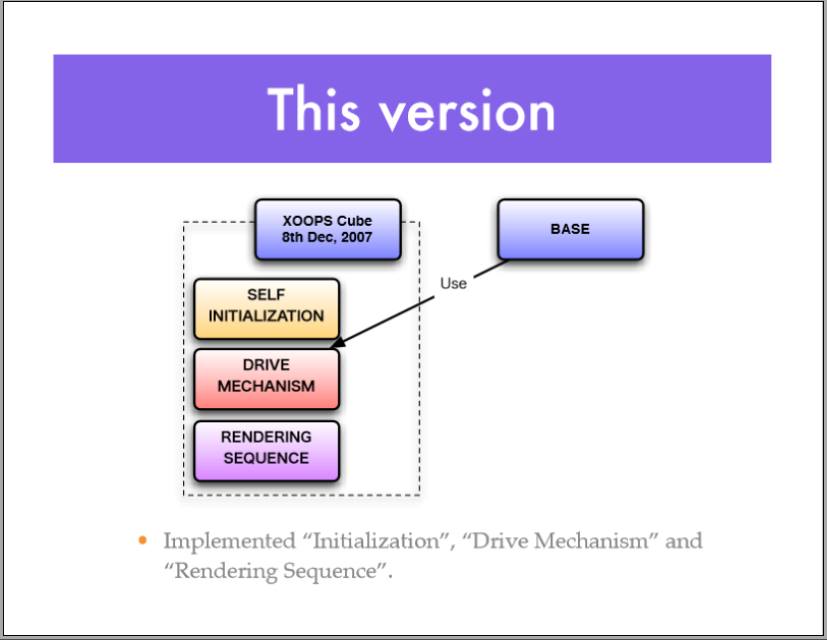
The XCube concept mediates between existing computing resources and applications on the one hand, and the high-level goals required for personalization at scale on the other. In a slide deck, Minahito depicts the developed architecture to support these new capabilities. The key features of the new architecture are the ability to interface with existing applications, while adding considerable support for tasks; the ability to incorporate other subsystems so that the platform adapts over time; and the ability to cope with resource variability and mobility. He also described some of the software engineering challenges that arise in this context.

- Self-initialization
- Drive mechanism
- Rendering sequence

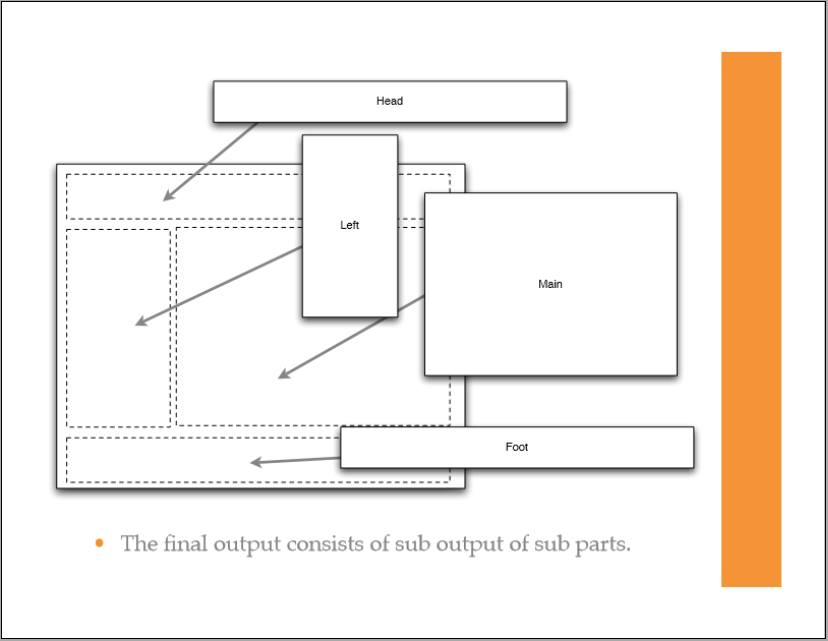
Renderer Engine
Rendering sequence and final output.

The core development follows a parallel programming methodology exploiting a task-based view of application software for the effective use of larger choice of exchangeable subsystems or cluster systems. Task-based programming models with static or dynamic task creation was a main topic discussed by Minahito, core programmer, and the prominent developers then. Mainly because the mainstream web programming model, or web development trend was, and still largely sequential and sort of von Neumann oriented. Also because sophisticated programming techniques were required to access the parallel resources available (e.g. XCube Service). Therefore, a change in developers mindset, about programming and software development, was imperative for making the capabilities of the new XCube core available to web developers with various skills to create and release new subsystems architectures.
Base subsystem "Legacy" compatibility mode features a mechanism in which the XOOPSCube Web Application Platform emulates
the older version, and mimics the XOOPS2 content management system in order to allow older or incompatible modules
and themes to remain compatible with the newer software architecture.
Legacy backward compatibility is a property of XOOPSCube that allows for interoperability with the older XOOPS2 system.
It refers to the ability of newer versions of XOOPSCube to run modules or themes that worked under the previous version.
Artcile by @suin Japanese
This article describes the delegate and preload of XOOPS Cube.
A delegate is a mechanism for delegating part of the processing to another program.
Preload is a mechanism to enable preprocessing before module execution.
Delegate and preload are essentially different mechanisms and can be used independently.
In actual use, there will be many one-file hacks that use the delegate mechanism in the
preload program to change the processing and behavior of XOOPS and modules.
In the explanation, this article will proceed as follows.
First of all, I will explain about delegates.
If you are new to delegates or want to know how to implement, read "1. Delegate".
Next, I will explain about preload.
See "2. Preload" for the preload mechanism and implementation method.
Finally, I will explain about one-file hack.
For more information on more advanced and practical methods
of combining delegates and preloads, see "3. One File Hack".
Smarty Template Engine
Smarty is a web template system written in PHP.
It is primarily promoted as a tool for separation of concerns.
Smarty is intended to simplify compartmentalization, allowing the
front-end of a web page to change separately from its back-end.
XOOPSCube Legacy is framework agnostic.
You have a free choice of CSS, JavaScript and PHP frameworks.
Design Frontend and Backend.
Learn more about front-end and backend User Interface.
GitHub Repository Themes
Article by @kilica
-
New Version Release Process
[TODO]
Git allows you to set the line ending properties for a repo directly using the text attribute in the .gitattributes file.
This file is committed into the repo and overrides the core.autocrlf setting, allowing you to ensure consistent behaviour
for all users regardless of their git settings.