remix-routes automatically generates typesafe helper functions for manipulating internal links in your Remix apps.
video.mp4
remix-routes also works with remix-modules.
$ npm add remix-routesAdd remix-routes plugin to your vite.config.ts:
import { defineConfig } from "vite";
import { vitePlugin as remix } from "@remix-run/dev";
import { remixRoutes } from "remix-routes/vite";
export default defineConfig({
plugins: [
remix(),
remixRoutes(options?)
],
});Supported config options:
strict: booleanoutDir: string
Add remix-routes to your dev and build script in package.json.
With concurrently package:
{
"scripts": {
"build": "remix-routes && remix build",
"dev": "concurrently \"remix-routes -w\" \"remix dev\""
}
}With npm-run-all package:
{
"scripts": {
"build": "run-s build:*",
"build:routes": "remix-routes",
"dev": "run-p dev:*",
"dev:routes": "remix-routes -w",
}
}import type { ActionFunction } from 'remix';
import { redirect } from 'remix';
import { $path } from 'remix-routes'; // <-- Import magical $path helper from remix-routes.
export const action: ActionFunction = async ({ request }) => {
let formData = await request.formData();
const post = await createPost(formData);
return redirect($path('/posts/:id', { id: post.id })); // <-- It's type safe.
};import { $path } from 'remix-routes';
$path('/posts/:id', { id: 6 }, { version: 18 }); // => /posts/6?version=18
$path('/posts', { limit: 10 }); // => /posts?limit=10
// You can pass any URLSearchParams init as param
$path('/posts/delete', [['id', 1], ['id', 2]]); // => /posts/delete?id=1&id=2Define type of query string by exporting a type named SearchParams in route file:
// app/routes/posts.tsx
export type SearchParams = {
view: 'list' | 'grid',
sort?: 'date' | 'views',
page?: number,
}import { $path } from 'remix-routes';
// The query string is type-safe.
$path('/posts', { view: 'list', sort: 'date', page: 1 });You can combine this feature with zod and remix-params-helper to add runtime params checking:
import { z } from "zod";
import { getSearchParams } from "remix-params-helper";
const SearchParamsSchema = z.object({
view: z.enum(["list", "grid"]),
sort: z.enum(["price", "size"]).optional(),
page: z.number().int().optional(),
})
export type SearchParams = z.infer<typeof SearchParamsSchema>;
export const loader = async (request) => {
const result = getSearchParams(request, SearchParamsSchema)
if (!result.success) {
return json(result.errors, { status: 400 })
}
const { view, sort, page } = result.data;
}import type { ActionFunction } from 'remix';
import { useParams } from "remix";
import { $params } from 'remix-routes'; // <-- Import $params helper.
export const action: ActionFunction = async ({ params }) => {
const { id } = $params("/posts/:id/update", params) // <-- It's type safe, try renaming `id` param.
// ...
}
export default function Component() {
const params = useParams();
const { id } = $params("/posts/:id/update", params);
...
}remix-routes exports the RouteId type definition with the list of all valid route ids for your repository, and has a helper function $routeId that tells typescript to restrict the given string to one of the valid RouteId values.
import type { RouteId } from 'remix-routes';
import type { loader as postsLoader } from './_layout.tsx';
import { useRouteLoaderData } from '@remix-run/react';
import { $routeId } from 'remix-routes';
export default function Post() {
const postList = useRouteLoaderData<typeof postsLoader>($routeId('routes/posts/_layout'));-w: Watch for changes and automatically rebuild.-s: Enale strict mode. In strict mode only routes that defineSearchParamstype are allowed to have query string.-o: Specify the output path forremix-routes.d.ts. Defaults to./node_modulesif arg is not given.
A TypeScript plugin is available to help you navigate between route files.
$ npm add -D typescript-remix-routes-pluginAdd the plugin to your tsconfig.json:
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-remix-routes-plugin"
}
]
}
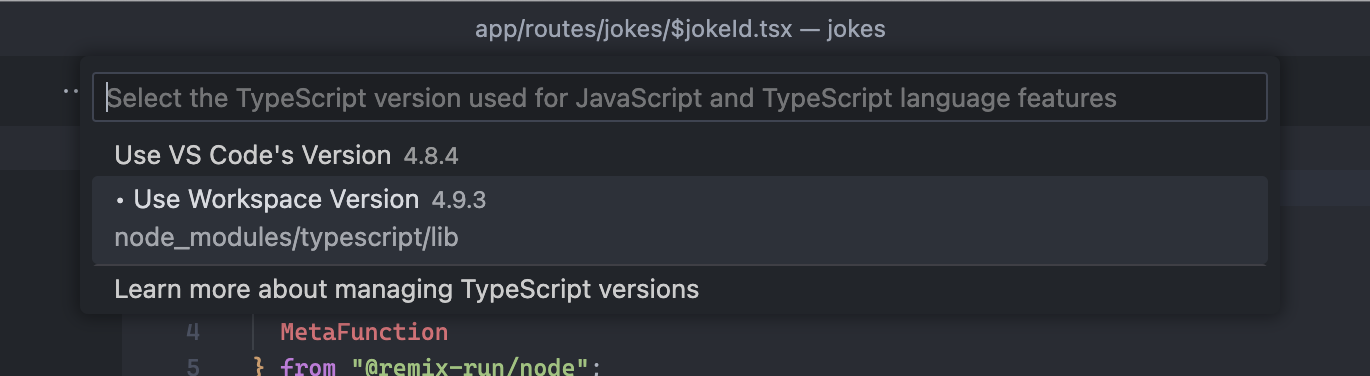
}Select workspace version of TypeScript in VSCode: