-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐link‐plain v18
Thomas Dickhut edited this page Sep 27, 2024
·
1 revision

| Name | Beschreibung |
|---|---|
| import | LuxActionModule |
| selector | lux-link-plain |
| Name | Typ | Beschreibung |
|---|---|---|
| luxHref | string | Der Href-Inhalt (z.B. http://www.ihk-gfi.de). Wenn der luxHref ohne http beginnt, navigiert der LuxLink innerhalb der Angular-Applikation (also auf andere Components). |
| luxBlank | boolean | Ermöglicht es, externe Links in einem neuen Tab zu öffnen. |
| luxLabel | string | Bestimmt das Label, welches in dieser Component angezeigt werden soll. |
| luxIconName | string | Ein LUX-Iconname. |
| luxIconShowRight | boolean | Gibt an, ob das Icon rechts angezeigt wird. |
| luxTagId | string | LUX-Tag-Id für die automatischen Tests. |
| luxDisabled | boolean | Gibt an, ob das Element deaktiviert ist. |
| luxCustomClass | string | Mit dieser Property kann ein individueller Klassename der Komponente mitgegeben werden. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxClicked | EventEmitter <Event> | Event welches beim Klick auf den Button ausgelöst wird und einen Clicked-Event als Parameter enthält. |

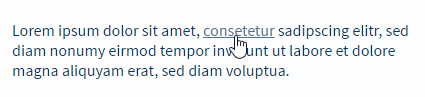
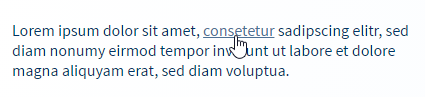
Html
<p>
Lorem ipsum dolor sit amet,
<lux-link-plain
luxLabel="consetetur"
luxHref="http://www.ihk-gfi.de"
></lux-link-plain>
sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua.
</p>
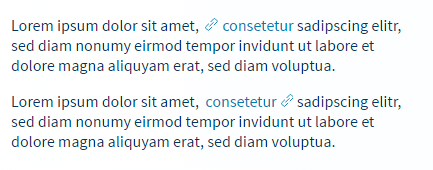
Html
<p>
Lorem ipsum dolor sit amet, <lux-link-plain
luxLabel="consetetur"
luxHref="http://www.ihk-gfi.de"
luxIconName="lux-interface-link"
></lux-link-plain>
sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua.
</p>
<p>
Lorem ipsum dolor sit amet, <lux-link-plain
luxLabel="consetetur"
luxHref="http://www.ihk-gfi.de"
luxIconName="lux-interface-link"
[luxIconShowRight]="true"
></lux-link-plain>
sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua.
</p>
Html
Dies ist ein<lux-link-plain
luxLabel="Beispiel-Link"
luxHref="http://www.ihk-gfi.de"
luxCustomClass="my-custom-class"
></lux-link-plain
>im Fließtext.scss
.my-custom-class {
color: var(--lux-theme-accent-color);
font-weight: 600;
font-size: larger;
font-style: italic;
font-family: Georgia, "Times New Roman", Times, serif;
margin: 0 0.5em;
}-
Versionen