-
Notifications
You must be signed in to change notification settings - Fork 281
第六篇:在SOUI中用九宫格拉伸方式显示一个图片资源
huangjianxiong edited this page Nov 20, 2018
·
1 revision
原文链接:《第六篇:在SOUI中用九宫格拉伸方式显示一个图片资源》
SOUI的初学者刚开始可能难以搞清楚在SOUI中显示一个图片资源的流程,这里做一个简单的示范。
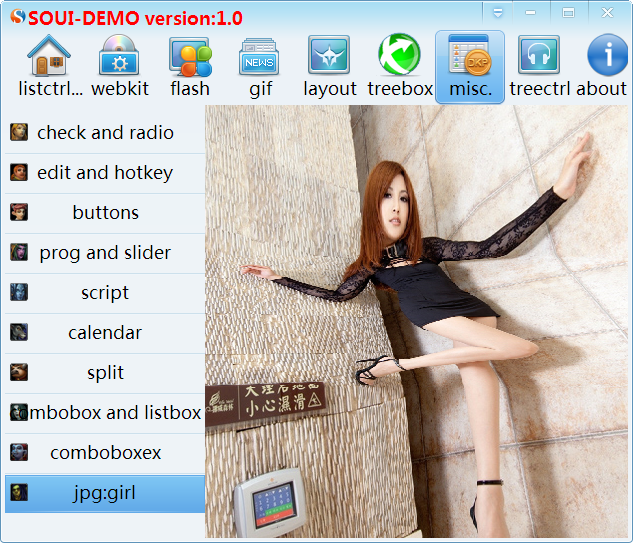
首先我们准备好一张图,以下图为例。

第一步,我们首先把这个图片文件复制到demo的uires目录下,新建一个目录jpg,下面只有这一个文件9.jpg
第二步,我们需要在uires.idx中引入该图片资源
<jpg>
<file name="girl" path="jpg\9.jpg"/>
</jpg>我们给这个资源命名为"girl"。
第三步,我们在全局或者窗口局部的skin结点中定义一个imgframe对象。这里定义在主窗口的局部skin中。
<skin>
<!--局部skin对象-->
<gif name="gif_horse" src="gif:gif_horse"/>
<gif name="gif_penguin" src="gif:gif_penguin"/>
<imgframe name="skin_girl" src="jpg:girl" margin-x="150" margin-y="150"/>
</skin>注意上面代码中对girl的引用,我们保留x及y方向各150个点不拉伸。
第四步,在UI中定义一个img控件对象来显示该图片。
<page title="jpg:girl">
<img pos="0,0,-0,-0" skin="skin_girl"/>
</page>大功告成!
我们运行一下程序看看效果。
下面是缩小状态:

可以看到边缘的点和中间的点拉伸不一样。
再看看放大一点的状态:

这样效果看上去好些了。
全部工作就是修改XML文件,不需要涉及一行C++代码,即可完成一个图片的显示。
从文件中加载图片基本类似,可以参考demo中从文件中加载GIF动画的例子。

UI? just so so!
- 第一篇:SOUI是什么?
- 第二篇:SOUI源码的获取及编译
- 第三篇:用SOUI能做什么?
- 第四篇:SOUI资源文件组织
- 第五篇:在SOUI中使用XML布局属性指引
- 第六篇:在SOUI中用九宫格拉伸方式显示一个图片资源
- 第七篇:创建一个SOUI的Hello World
- 第八篇:SOUI中控件事件的响应
- 第九篇:在SOUI中使用多语言翻译
- 第十篇:扩展SOUI的控件及绘图对象
- 第十一篇:SOUI系统资源管理
- 第十二篇:SOUI的utilities模块为什么要用DLL编译?
- 第十三篇:在SOUI中使用有窗口句柄的子窗口
- 第十四篇:在SOUI中使用定时器
- 第十五篇:在SOUI中消息通讯
- 第十六篇:SWindow的布局属性pos2type及offset
- 第十七篇:使用窗口的cache属性加速SOUI的渲染
- 第十八篇:在SOUI中实现PreTranslateMessage
- 第十九篇:提高SOUI应用程序渲染性能的三种武器
- 第二十篇:在SOUI中使用分层窗口
- 第二十一篇:SOUI中的控件注册机制
- 第二十二篇:在SOUI中使用代码向窗口中插入子窗口
- 第二十三篇:在SOUI中使用LUA脚本开发界面
- 第二十四篇:导出SOUI对象到LUA脚本
- 第二十五篇:在SOUI中做事件分发处理
- 第二十六篇:两个SOUI新控件 ---- SListView和SComboView
- 第二十七篇:SOUI中控件属性查询方法
- 第二十八篇:SOUI中自定义控件开发过程
- 第二十九篇:使用SOUI的SMCListView控件
- 第三十篇:SOUI模块结构图及SOUI框架图
- 第三十一篇:SOUI布局之相对于特定兄弟窗口
- 第三十二篇:在SOUI2.0中像android一样使用资源
- 第三十三篇:使用uiresImporter生成uires.idx及skin.xml
- 第三十四篇:在SOUI中使用异步通知
﹊﹊﹊﹊﹊﹊﹊﹊﹊﹊
This wiki is created by [SOUI Team]