-
Notifications
You must be signed in to change notification settings - Fork 0
HTML Basics Dokumentation
freigegeben - Jan Kus/Volker Schaefer
- Einleitung
- Historische Einordnung
- HTML-Versionen
- World Wide Web Consortium (W3C)
- Web Hypertext Application Technology Working Group (WHATWG)
- Definition von HTML
- Aufbau eines HTML-Dokuments
- Darstellung von HTML-Seiten
- HTML-Syntax
- Pfade – Referenzieren in HTML
-
HTML-Elemente im Detail
- Der Doctype
- Das Wurzel-Element <html>
- Der Dokumentenkopf <head>
- Die Metadaten <meta>
- Die logische Beziehung <link>
- Das Titelelement <title>
- Einbindung von Skripten mit <script> bzw. <style>
- Der Dokumentenkörper <body>
- Überschriften
- Der Paragraph <p>
- Der Zeilenumbruch <br>
- Betonen mit <b>
- Betonen mit <strong>
- Betonen mit <i>
- Betonen mit <em>
- Ungeordnete Liste mit <ol>
- Geordnete Liste mit <ul>
- Listenpunkt mit <li>
- Verschachtelte Liste
- Definitionsliste mit <dl>
- Hyperlinks
- Kommentare
- HTML-Validität
- Schlusswort
- Quellen
##Einleitung Diese Dokumentation behandelt die Grundzüge der Markup Sprache HTML und gilt als Basis für nachfolgende Themen im Fach Web-basierte Anwendungen.
Ziel ist es, den Hintergrund und die Bedeutung von HTML zu vermitteln, um HTML danach später selbst anwenden zu können. Dazu wird zunächst auf den historischen Teil eingegangen. Auf die Definition von HTML folgt der Einstieg in die Syntax samt Erläuterungen zur Darstellungsweise und Bedeutung der einzelnen Elemente.
Als Vorkenntnis wird der Inhalt der Web Basics Dokumentation vorrausgesetzt.
##Historische Einordnung
Als Berater arbeitete Tim Berners-Lee im Juni 1980 6 Monate bei der Organisation CERN [1]. Bei den etwa 10.000 Arbeitnehmer fand Berners-Lee viele organisatorischen Abhängigkeiten. So haben Wissenschaftler an eigenen Projekten gearbeitet, mussten aber gleichzeitig auch auf Projekte ihrer Kollegen reagieren.
Dieses Netzwerk hatte aber seine Tücken. Jedes Abteil hatte seine eigenen Kommunikationssysteme, Datenformate und Kodierungen.
Zur Lösung dieses Problems hat Bernes-Lee ein projektübergreifendes System für das Unternehmen entwickelt; das Programm ENQUIRE entstand. ENQUIRE basierte auf Hypertext und enthielt Beziehungen zwischen Forschern, Projekten, Dokumenten und Hardware. Es diente ab dann zum Informationsaustausch innerhalb von CERN.
Als Tim Bernes-Lee 1984 zurück zu CERN kam, wollte er die Dokumente auch für Wissenschaftler außerhalb der Organisation einsehbar machen. Dazu schlug Berners-Lee 1989 ein Dokument zu einem Internet-basierenden Hypertext System [2] vor, welches aber von CERN zunächst abgelehnt wurde.
Zwei Jahre später, 1991, veröffentlicht Tim Berners-Lee dann das erste Dokument zu HTML-Tags, welches 18 einfache Elemente zur Textstrukturierung beinhaltete [3]. Die Elemente waren an das im CERN verwendete Dokumentationsformat SGML angelehnt.
Mitte 1993 stellte Bernes-Lee dann den ersten Entwurf zu Hypertext Markup Language (HTML) öffentlich vor.
##HTML-Versionen Die erste Version mit HTML 1.0 erschien 1993. Der Funktionsumfang war Anfangs sehr gering. Er definierte Anfangs nur Standardelemente für Überschriften, Textabsätze, für Grafiken und Verweise.
1995 erschien dann HTML 2.0. Es enthielt alle Funktionen aus dem Vorgänger und führte wenige neue hinzu wie Formulare mit ihren Elementen und die Möglichkeit von <meta> Tag Angaben. Jedoch wurde diese Version als Enttäuschung angesehen, da die damaligen Browser, wie der Netscape Navigator, in seiner Entwicklung schon weiter waren. Im Browser waren schon Frames (Mehrfenstertechnik) und Javascript implementiert, was weit über den HTML 2.0 Standard hinausging.
Genau dieser Fortschritt, dem der Netcape Navigator dem HTML Standard voraus war, führte dazu, dass die nächste HTML 3.0 Version trotz Fertigstellung nicht veröffentlicht wurde. Die Version war hier schon im Vergleich zum Netscape Navigator 3.0 veraltet. Erst Anfang 1997 wurde in Zusammenarbeit mit dem W3-Konsortium (World Wide Web-Consortium) und kommerziellen Herstellen der neue HTML Standard in der Version 3.2 Veröffentlicht. Hier versuchte man dann schon alle aktuellen und von den Browserherstellern gewünschten Erweiterungen zu integrieren. Das waren vor allem Sprachmittel, die dazu geeignet waren, bestimmte Darstellungseffekte zu erzielen. Neu in dieser Version waren unter anderem Features wie Tabellen, Textfluss um Bilder und Einbindung von Applets.
Noch gegen Ende des selben Jahres erschien dann auch schon eine neuere Version des HTML Standards. Auf den HTML 4.0 Standard folgt ein Jahr drauf 1998 eine korrigierte Version. In dieser Version wurden Stylesheets, Skripte und Frames eingeführt.
Mit XHTML 1.0 (Extensible HyperText Markup Language) wurde im Jahre 2000 dann eine Neuformulierung von HTML 4.01 mit Hilfe von XML präsentiert. Dieser stellt eine erweiterbare Hypertext-Auszeichnungssprache dar, die einige Vorteile mit sich bringen wie die volle syntaktische Kompatibilität zu wichtigen XML Standardsprachen wie SVG, WML oder SML.
2006 wurde dann mit XHTML 2.0 die Spezifikationen von HMTL 4 und XHTML 1 aktualisiert oder ersetzt, um den Forderungen der Benutzer nach besserer Web-Applikationenen nachzukommen und mehr Menschen die Möglichkeit zu geben, auf Web-Inhalte zurückzugreifen, unabhängig davon, welches Gerät sie verwenden.
Der Nachfolger von HTML 4 soll mit HTML5 realisiert werden. Dieser basiert auf HTML 4.01 und XHTML 1.0. Er wurde Anfangs als Konkurrenz zum XHTML 2.0 entwickelt, jedoch wurde die Arbeit an XHTML 2.0 zugunsten von HTML5 eingestellt. Er bietet neue Elemente, Attribute, volles CSS3 Support, 2D/3D Grafiken, Video und Audio. Damit soll das Entwickeln von Web-Applikationen erleichtert werden. HTML5 befindet sich im Moment im Status Candidate Recommendation und ist für 2014 als neuer Standard geplant.
##World Wide Web Consortium (W3C) Das W3C (World Wide Web Consortium) wurde 1994 am Massachusetts Institute of Technologie von Tim Berners-Lee gegründet, der auch als Erfinder des World Wide Web bekannt ist.
Ziel des Konsortiums ist es, einheitliche technische Grundlagen und Standards für das World Wide Web zu schaffen und dessen Weiterentwicklung zu fördern. Durch diese Standards soll erreicht werden, dass Informationen, die über das World Wide Web zur Verfügung gestellt werden, problemlos und unabhängig vom Endgerät, körperlichen Einschränkungen oder persönlicher Erfahrung vom Benutzer aufgerufen und angezeigt werden können.
##Web Hypertext Application Technology Working Group (WHATWG) Die WHATWG (Web Hypertext Application Technology Working Group) ist eine alternative Arbeitsgruppe zum W3C. Sie wurde aus Gründen von Unzufriedenheit bezüglich der Arbeiten des W3C gegründet. Auch sie hat das Ziel bestehende und neue Webtechnologien zu entwickeln.
Anders als beim World Wide Web Consortium, welches von einer Person geführt wird, ist das WHATWG ein Zusammenschluss mehrerer Unternehmen wie der Mozilla Foundation, Operasoftware ASA und Apple Inc.
Nach einer anfänglichen Zusammenarbeit gehen die beiden Organisation seit wenigen Monaten getrennte Wege. Grund dafür sind die unterschiedlichen Ziele und Prozessmodelle bei der Standardisierung von HTML.
Näheres dazu in einem Artikel von Alexander Neumann auf Heise.de vom 23.07.2012.
##Definition von HTML HTML steht für Hypertext Markup Language und wird zur Strukturierung von Texten, Grafiken und Verknüpfung mehrerer HTML-Dokumente genutzt. HTML gehört zu einer der drei Säulen des World Wide Web.
Im Zusammenhang mit HTML fällt auch oft der Begriff Semantik. Semantik kommt aus dem altgriechischen und bedeutet so viel wie bezeichnen. Die Semantik sieht also eine strikte Trennung zwischen Design und Inhalt vor. Das bedeutet, dass das HTML-Dokument lediglich noch die Information, strukturiert durch die entsprechenden semantischen Tags, enthält.
##Aufbau eines HTML-Dokuments
Ein HTML-Dokument ist ein Textdokument mit der Endung .html oder .htm. Der MIME-Type ist mit text/html definiert.
Das Dokument beinhaltet neben dem Content, wie Text oder Grafiken, noch HTML-Elemente. Exemplarisches Beispiel eines HTML-Dokuments mit HTML-Elementen:
<!DOCTYPE html>
<html>
<head>
<title>Beispielseite</title>
</head>
<body>
<h1>Beispielseite</h1>
<p>Dies ist ein <a href="demo.html">einfaches</a> Beispiel.</p>
<!-- Dies ist ein Kommentar -->
</body>
</html>
##Darstellung von HTML-Seiten Für die Darstellung von HTML-Seiten sind in erster Linie die Webbrowser zuständig. Webbrowser, wie Firefox, Chrome oder der Internet Explorer sind Programme, die aus dem Markup Code mittels Parser die Seite visuell darstellen. In der HTML-Spezifikation ist dieser Vorgang dokumentiert. Er gilt als Richtlinie für die Browser-Hersteller. [4]
Da HTML eine Auszeichnungssprache ist, ist sie dafür gedacht, Inhalte zu definieren und zu strukturieren. Dadurch könen HTML-Dokumente auch von anderen Geräten interpretiert werden, beispielsweise Screenreader. HTML-Dokumente gehören deswegen nicht nur für Browser optimiert, sondern auch für andere Endgeräte, Stichwort Barrierefreiheit.
###Document Object Model Die Darstellung im Webbrowser wird mit Hilfe des sogenannten Document Object Model (DOM) [5]. Es repräsentiert das Dokument und seinen Inhalt in einer Art Baumstruktur.
Aus dem Beispiel im Abschnitt Aufbau eines HTML-Dokuments generiert der Webbrowser zum Beispiel folgendes DOM:
|- DOCTYPE: html
|- html
| |- head
| |- title
| |- #text: Beispielseite
|- body
|- h1
| |- #text: Beispielseite
|- p
| |- #text: Dies ist ein
| |- a href="demo.html"
| | |- #text: einfaches
| |- #text: Beispiel.
|- #comment: Dies ist ein Kommentar
(Auf Knoten mit Leerzeichen bzw. Absätzen wurde in dieser Ansicht verzichtet.)
Wie in der JavaScript Dokumentation beschrieben wird, wird das DOM unter anderem bei der Arbeit mit JavaScript benötigt.
+--- Attribut-Name
|
| +--- Attribut-Wert
| |
<p>Ein Text mit einem <a href="http://google.de>Link</a></p>
| | | |
+--- öffnendes Tag | | +--- schließendes Tag
| |
+--- öffnendes Tag +--- schließendes Tag
\ /
\__________________________/
\ | /
\ HTML Element /
\_________________________________________________/
|
HTML Element
Die obige Skizze zeigt zwei aufgeschlüsselte HTML-Elemente. Ein HTML-Element besteht aus dem Inhalt, hier Text, den HTML-Tags, hier p und a, und optionalen Attributen, hier href.
###Tags Tags definieren den Anfang und das Ende eines HTML-Elements und repäsentieren eine bestimmte Semantik. Anhand ihrer Bedeutung sind sie in fünf Gruppen aufgeteilt [6]:
-
Void elements
- Elemente, die keinen Content einschließen:
area,base,br,col,command,embed,hr,img,input,keygen,link,meta,param,source,trackundwbr
- Elemente, die keinen Content einschließen:
-
Raw text elements
-
scriptundstyle
-
-
RCDATA elements
-
textareaundtitle
-
- Foreign elements
-
Normal elements
- Die restlichen definierten Elemente
Die Tags sind grundsätzlich von englischen Begriffen her abgeleitet. Zum Beispiel entspricht ein Zeilenumbruch dem Tag br - abgeleitet von break.
Um diese Begriffe als Tag zu deklarieren, werden sie mit den Zeichen < und > umschlossen.
Tags aus den Gruppen Raw text elements, RCDATA elements und Normal elements haben analog zu dem öffnenden Tag ein schließendes Tag. Der Unterschied liegt darin, dass das schließende Tag an zweiter Stelle um ein / ergänzt wird. Zwischen dem öffnenden Tag und dem schließenden Tag wird der Content oder weitere Elemente definiert.
Void elements haben hingegen nur ein öffnendes Tag und dürfen kein schließendes Tag haben. Das Element für einen Zeilenumbruch würde dann mit <br> definiert werden. Das vom schließenden Tag bekannte / ist optional – <br /> ist also auch möglich. In XHTML ist dies Pflicht! Diese Art von Elementen haben somit auch keinen eigentlichen Content.
Öffnende und schließende Tags dürfen sich nicht überkreuzen.
Falsch: <p>Ich bin <strong>Fett</p></strong>
Richtig: <p>Ich bin <strong>Fett</strong></p>
Auf das Thema valides HTML wird im Abschnitt Validität noch näher eingegangen.
###Attribute
Attribute erweitern die Semantik des zugehörigen Tags. Hat ein Tag zum Beispiel das Attribut lang="en" so repräsentiert das Attribut die Sprache des HTML-Elements.
Attribute haben einen Namen und einen zugehörigen Wert. Der Name muss aus der Zeichenkette [a-z-] generiert sein und wird durch ein = mit dem Wert verbunden. Einem Tag können mehrere Attribute zugewiesen werden - getrennt durch ein Leerzeichen.
Attribute können auf vier verschiedene Arten spezifiziert werden [7]:
-
Ausgelassener Attributwert
Nur der Attributname wird definiert. (Boolean Attribute)
Beispiel:<input disabled>
-
Ohne Anführungsstriche
Der Attributwert wird nicht in Anführungsstrichen eingeschlossen. Der Wert darf dann nicht aus Leerzeichen, sowie den Zeichen
?,"und'bestehen oder leer sein.
Beispiel:<input value=Max>
-
Einfache Anführungsstriche
Der Attributwert wird in einfachen Anführungsstrichen aufgeführt, darf dann aber kein weiteres
'beinhalten.
Beispiel:<input checked='checked'>
-
Doppelte Anführungsstriche
Der Attributwert wird in doppelte Anführungsstriche aufgeführt, darf dann aber kein weiteres
"beinhalten.
Beispiel:<input value="Max Mustermann">
Hinweis: In XHTML darf der Attributwerte nicht ausgelassen und die Werte müssen in Anführungsstrichen geschrieben werden.
####Boolean Attribute
Bei Attributen mit ausgelassen Werten handelt es sich um boolean Attribute [8]. Boolean Attribute sind zum Beispiel checked (Ist eine Checkbox gesetzt?) oder disabled (Ist eine Checkbox deaktiviert?).
Ist ein solches Attribut gesetzt, gilt es als true, ist es nicht vorhanden, dann als false.
Wenn ein Wert bei einem boolean Attribut existiert, darf der Wert nur leer sein oder dem Attributnamen entsprechen.
Beispiele:
-
Textfeld ist deaktiviert
<input type="text" disabled>oder<input type="text"" disabled="disabled"> -
Checkbox ist gesetzt
<input class="feld" checked>oder<input class="feld" checked="">
####Globale Attribute Jedes Tag kann um Tag-abhänige Attribute ergänzt werden. Es existieren jedoch auch Attribute, die jedem Element zugeordnet werden können.
Zu diesen Attributen gehören: accesskey, class, contenteditable, contextmenu, dir, draggable, dropzone, hidden, id, lang, spellcheck, style, tabindex, title und translate. [9]
Zusätzlich gibt es noch die Event Handler. In JavaScript haben diese eine wesentliche Bedeutung, näheres dazu in der JavaScript Dokumentation.
####data-* Attribute
Es ist nicht erlaubt, Tags mit eigenen Attributsnamen zu ergänzen. Für benutzerdefinierte Informationen kann aber das data-* Attribut genutzt werden. [10]
Das Attribut beginnt mit data- und muss mit mindestens einem weiteren Zeichen aus der Zeichenkette [a-z-] erweitert werden. Der Wert darf beliebig sein.
Beispiel: <th data-order="asc">
###Content-Modell Mit dem Content-Modell wird definiert, wie Elemente miteinander verschachtelt werden können - was als Kinder (oder Nachkommen) von einem bestimmten Element erlaubt ist und was nicht.
HTML 4 unterscheidet hier zwischen zwei Kategorien [11]:
-
Inline-Elemente sind Elemente wie Grafiken (
img), Formularelemente (input), Textformatierungen (strong,em,br) oder Text. -
Block-Elemente sind Elemente wie Überschriften (
h1), Listen (ul,dl,li), Textabsätze (p) oder Tabellen (table).
Grundsätzlichen dürfen Block-Elemente weitere Block- und/oder Inline-Elemente beinhalten. Inline-Elemente hingegen nur Elemente der selben Kategorie.
Allerdings gibt es hier Ausnahmen: So darf beispielsweise das Block-Element p nur Inline-Element als Kinder haben oder in der Strict-Variante von HTML 4 darf das body-Element keinen direkten Text enthalten.
Vorsicht: Häufig wird das HTML 4 Content-Model mit der visuellen Darstellung in CSS in Verbindung gebracht, welches die selben Namen für das display-Modell verwendet. Beide Modelle haben jedoch so nichts miteinander zu tun. [12]
Mehr dazu im Abschnitt "Elementtypen" in CSS Basics.
####Content-Modell in HTML5 Mit HTML5 wird das Content-Modell auf dem ersten Blick komplexer, behebt aber die Probleme aus dem vorherigen Modell.

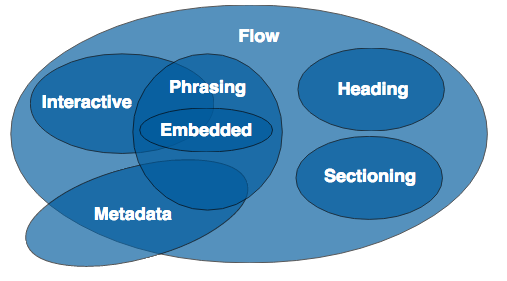
Visualisierung des HTML5 Content Models [13]
In der direkten Gegenüberstellung mit den einzelnen Elementen wird die Anwendung der Begriffe jedoch schnell erkennbar:
#####Metadata
Metadaten sind Daten die das HTML-Dokument in Hinsicht auf die Präsentation sowie das Verhalten einstellen.
Elemente diesen Typs können im Dokumentenkopf platziert werden. Dazu zählt base, link, meta, script, style und title.
Die Elemente script bzw. noscript und style können aber auch im Dokumentenkörper vorkommen. Deswegen hat der Bereich für Metadata in der obigen Visualisierung nur eine Teilschnittmenge mit dem sonst alles umschließenden Flow-Content. [14]
#####Flow
Zum Flow-Content gehören prinzipiell alle Elemente, die im Dokumentenkörper vorkommen dürfen. In dieser Kategorie eingeordnet sind:
a, abbr, address, area (als Nachfahre von map), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, dialog, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style (mit scope-Attribut), sub, sup, svg, table, textarea, time, u, ul, var, video, wbr und der normale Text. [15]
#####Sectioning
Content dieser Kategorie definiert den Geltungsbereich von Überschriften und spielen bei der Generierung der Outline-Struktur des HTML-Dokuments eine wesentliche Rolle.
Die zugehörigen Elemente sind article, aside, nav, und section. [16]
Auf die Semanik der einzelnen Elemente wird in der HTML5 Dokumentation eingegangen.
#####Heading
Heading-Content definiert den Header einer Sektion und wird durch die sechs Überschriftenebenen h1 bis h6 sowie dem Header-Gruppierungselement hgroup ausgedrückt. [17]
#####Phrasing
Phrasing-Content ist in HTML5 der Text innerhalb des Dokumentkörpers oder innerhalb von anderen Elementen. Phrasing-Elemente sind:
a, abbr, area (als Nachfahre von map), audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, u, var, video, wbr und der normale Text. [18]
#####Embedded
Embedded-Content ist Content, der externe Ressourcen mit ins HTML-Dokument einbindet, zum Beispiel Grafiken oder Videos. Hierbei handelt es sich um die Elemente audio, canvas, embed, iframe, img, math, object, svg und video. [19]
#####Interactive
In dieser Kategorie werden Elemente für Nutzer-Interaktionen zusammengefasst. Interactive-Elemente benötigen teilweise zusätzliche Attribute, wie man an folgender Aufzählung der Elemente erkennen kann:
a, audio ( mit controls-Attribut), button, details, embed, iframe, img (mit usemap-Attribut), input (type-attribute != hidden), keygen, label, menu (type-Attribute == toolbar), object (mit usemap-Attribut), select, textarea und video( mit controls-Attribut). [20]
##Pfade – Referenzieren in HTML Um Ressourcen wie HTML-Dokumente oder andere Medien untereinander zu vernetzen wird eine Referenz (Pfad) zum jeweiligen Objekt benötigt. Die Referenz kann dabei entweder auf lokale oder externe Objekte referenzieren.
Der Pfad kann dabei auf zwei unterschiedliche Weisen dargestellt werden.
###Absolute Referenzierung Bei der absoluten Referenzierung wird die vollständigen URI (siehe Web Basics Dokumentation) eingesetzt.
###Relative Referenzierung Relative Angaben zum Verweisziel, heißt Domain und Protokoll wird ausgelassen, machen die Webseite flexibler. So kann zum Beispiel die Domain gewechselt werden und die Verweise funktionieren weiterhin.
Beispiel:
/public
|- /ein
| |- /pfad
| | |- /ordner
| | | |- /zwei
| | | | |- seite.html
| | | |
| | | |- seite.html
| | |
| | |- seite.html
| | |- *index.html
| |
| |- seite.html
|
|- seite.html
Die index.html befindet sich im Verzeichnis /ein/pfad/ und ist über example.org/ein/pfad/index.html erreichbar.
In der index.html wird nun auf die Seite seite.html referenziert.
| Pfad | Bedeutung | Ergebnis |
|---|---|---|
| /seite.html |
seite.html liegt im Wurzel-Verzeichnis. |
example.org/seite.html |
| seite.html |
seite.html liegt im aktuellen Verzeichnis. |
example.org/ein/pfad/seite.html |
| ordner/seite.html |
seite.html liegt im Verzeichnis ordner. Der Ordner liegt im aktuellen Verzeichnis. |
example.org/ein/pfad/ ordner/seite.html |
| ordner/zwei/seite.html |
seite.html liegt im Verzeichnis zwei, welcher im Ordner ordner liegt. Der Ordner ordner liegt im aktuellen Verzeichnis. |
example.org/ein/pfad/ ordner/zwei/seite.html |
| ../seite.html |
seite.html liegt einen Ordner höher vom aktuellen Verzeichnis. |
example.org/ein/seite.html |
| ../../seite.html |
seite.html liegt zwei Ordner höher vom aktuellen Verzeichnis. |
example.org/seite.html |
Folgend werden nun einige Elemente näher gebracht, die zum einem obligatorisch sind oder im Umgang mit HTML immer wieder auftauchen.
###Der Doctype Der Doctype ist für jedes HTML-Dokument verpflichtend. [21] Je nach Deklaration wird der Browser den zugehörigen HTML-Parser initialisieren.
Jede HTML Version hat einen eigenen Doctype. Eine kurze Übersicht über die zur Zeit empfohlen Varianten kann im Artikel „Recommended Doctype Declarations to use in your Web document.” nachgeschlagen werden. Der Doctype muss daher auf die im Dokument verwendeten Elementen sowie der Syntax angepasst werden, da der Parser sonst die vewendeten Strukturen nicht erkennen kann.
Im weiteren Verlauf wird allerdings auf den Doctype von HTML5 und zukünftigen HTML Versionen gesetzt. Dieser setzt sich wie folgt zusammen:
<!DOCTYPE html>
###Das Wurzel-Element <html> Das html-Element ist die Wurzel des HTML-Dokuments. Er bestimmt Anfang und Ende und wird deshalb am Anfang, nach dem Doctype, geöffnet und erst am Ende der Datei wieder geschlossen. Bis auf den Doctype, sollen sich alle anderen Tags innerhalb dieses Tags befinden, um eine korrekte Darstellung der Seite zu garantieren.
Zur Unterstützung des html-Tags wird das Setzen des lang-Attributs empfohlen. Dadurch können Screenreader die richtige Aussprache für das Dokument wählen, sowie Übersetzungstools die Sprache des Dokuments erkennen. [22]
Angewandt würde dies exemplarisch so aussehen:
<!DOCTYPE html>
<html lang="de-DE">
...
</html>
###Der Dokumentenkopf <head> Das head-Element, beinhaltet Informationen über Merkmale des aktuellen HTML-Dokuments. Es folgt direkt nach dem html-Element und ist für den Endnutzer nicht einsehbar.
Zu den Informationen zählen der Titel des HTML-Dokuments, Meta-Angaben (z.B. die Angabe der verwendeten Codierung), Verlinkungen, sowie Style- und Script-Einbindung.
Beispiel eines head-Elements [23]:
<!DOCTYPE html>
<html>
<head>
<title>Minimalistischer Head</title>
</head>
...
###Die Metadaten <meta>
Das <meta> Tag versorgt ein HTML Dokument mit Metadaten.
Meta-Elemente werden im Allgemeinen für Seitenbeschreibung, Schlüsselworte, letztes Bearbeitungsdatum, Autor des Dokuments und weitere Metadaten verwendet.
Die Metadaten können von Suchmaschinen verwendet werden, welche zum Beispiel die Schlüsselworte in die Suche einbeziehen, oder vom Browser selbst, welcher einige Darstellungsoptionen anhand der Metadaten ändert. Die Metadaten selbst werden nicht auf der Website angezeigt.
Das Meta-Tag kann nur im Head des HTML Dokuments verwendet werden.
<!DOCTYPE html>
<html>
<head>
<title>Eine HTML Seite</title>
<meta charset="utf-8" />
<meta name="author" content="Max Mustermann" />
<meta name="description" content="Dieser Seite behandelt das Thema..." />
</head>
...
Näheres zum Beschreibungs-Metatag in der SEO Dokumentation.
###Die logische Beziehung <link>
Das <link> Element erlaubt es aus dem HTML-Dokument auf eine externe Ressource zu verweisen und eine Beziehung zwischen den beiden Dateien aufzubauen. Dies wird generell dazu verwendet um ein Style Sheet in das HTML Dokument einzubinden.
Das Link-Element kann nur im Head des HTML-Dokuments verwendet werden. Zudem ist es ein leeres Element, welches lediglich Attribute enthält, wie man am folgenden Beispiel erkennen kann.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
...
###Das Titelelement <title>
Das Element <title> vergibt dem HTML-Dokument einen Namen oder Titel. Der Titel wird meistens in der Kopfleiste des Browsers angezeigt und dient als Überschrift für die Bookmarks.
Wird kein title-Element angegeben, so zeigt der Browser einen voreingestellten Titel. In den meisten Browsern ist es der „Untitled Document”.
Das title-Element muss innerhalb der Dokument-Metadaten platziert werden. Jede HTML-Datei kann nur einen Titel aufweisen und selbst kann keine anderen HTML-Tags enthalten. [23]
Beispiel:
<!DOCTYPE html>
<html>
<head>
<title>Ich bin der Titel des HTML-Dokuments</title>
</head>
...
Besonders wichtig ist der Titel auch für die Suchmaschinen. In der Trefferliste der Suchmaschinen wird die Website standardmäßig mit dem Content des title-Elements angezeigt. Näheres dazu in der SEO Dokumentation.
###Einbindung von Skripten mit <script> bzw. <style> Das style-Element wird in der CSS Dokumentation und das script-Element wird in der JavaScript Dokumentation aufgegriffen.
###Der Dokumentenkörper <body>
Der Dokumentkörper von HTML kennzeichnet das, was der Endnutzer als sichtbaren Bereich im Browser zu sehen bekommt. Dese Sektion wird durch <body> und </body> markiert.
Das body-Element folgt direkt auf das head-Element und ist das zweite und letzte Unterelement von <html>.
Zwischen den Tags ist es möglich den Content samt weiteren Elemente zu notieren.
Hinweis: In HTML5 darf auch wieder Text als direktes Unterelement von <body> genutzt werden. In der zuletzt strict-Variante von HTML 4.01 war dies nicht erlaubt.
Einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<title>Mein erstes HTML-Dokument</title>
</head>
<body>
Ich bin der Content, den jeder Endnutzer zu sehen bekommt.
</body>
</html>
###Überschriften
Zur Hierarchisierung des Dokuments bietet HTML sechs Überschriftenebenen.
Dabei ist <h1> die höhste, wichtigste Ebene und <h6> die niedrigste Ebene.
Pro Dokument können mehrere Überschriften definiert werden, jede Überschrift bestimmt eine Sektion. Dieses Verfahren ist unter dem Begriff Outline zu finden. [26]
Aus diesem Grund sollten diese Tags auch nur genutzt werden, um Inhalte zu kennzeichnen, die von ihrer Bedeutung her tatsächlich wichtig sind.
Folgend ein Beispiel mit zwei Überschriften 1. und 3. Grades.
<!DOCTYPE html>
<html>
<head>
<title>Eine Überschriften-Test</title>
</head>
<body>
<h1>Ich bin die höchste Ebene</h1>
<h3>Ich bin in der Mitte</h3>
</body>
</html>
###Der Paragraph <p> Das p-Element repräseniert einen Textabsatz für Fließtext. Innerhalb des Elements können ein bis mehrere Sätze zusammengefasst werden, die inhaltlich zusammen passen.
<!DOCTYPE html>
<html>
<head>
<title>Eine Überschriften-Test</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<p>At vero eos et accusam et justo duo dolores et ea rebum.</p>
</body>
</html>
Im p-Element können aber nicht nur Texte vorkommen, sondern auch weitere Elemente, wie zum Beispiel Formelemente.
<p><label>Label <input type="text"></label></p>
###Der Zeilenumbruch <br> Das br-Tag erzeugt einen Zeilenumbruch. Wichtig zu erwähnen ist, dass dieser Tag keinen schließenden Tag besitzt – er schließt sich selbst. Man verwendet diesen Tag innerhalb von anderen Elementen wie dem p-Element oder auch h1-Element.
Ein Beispiel zur besseren Verdeutlichung:
<!DOCTYPE html>
<html>
<head>
<title>Ein Break</title>
</head>
<body>
<p>Dieser Text enthält hier<br>und auch hier<br>einen Zeilenumbruch.</p>
</body>
</html>
Ausgabe:
Dieser Text enthält hier
und auch hier
einen Zeilenumbruch
###Betonen mit <b>
Das b-Element hat in HTML 4 die Bedeutung Fettschrift. In HTML 4 und XHTML wird also eher das Aussehen gesteuert und keine Semantik hinzufügt. Dies führt dazu, dass dieses Element nicht zur Verwendung empfohlen wird.
Mit HTML5 wurde das Element jedoch zu einem bedeutungstragenden Element umgedeutet. Geeignet ist es beispielsweise für Stichwörter oder ähnliches.
Die visuelle Wirkungsweise in Webrowsern ist nach wie vor die Fettschrift.
###Betonen mit <strong>
Das strong-Element ist zur Markierung besonders wichtiger Texte gedacht. Beispiele sind Warnungen innerhalb des Dokuments, also Elemente die von wichtiger Bedeutung sind.
strong-Tags können miteinander verschachtelt werden, je mehr, desto wichtiger der Content.
Das strong-Tag hat im Vergleich zum em-Tag eine stärkere Betonung. [23]
Die visuelle Wirkungsweise in Webrowsern ist wie beim b-Element die Fettschrift.
###Betonen mit <i>
Das i-Element hat in HTML 4 die Bedeutung Kursivschrift. In HTML 4 und XHTML wird also eher das Aussehen gesteuert und keine Semantik hinzufügt. Dies führt dazu, dass dieses Element nicht zur Verwendung empfohlen wird.
Mit HTML5 wurde das Element zu einem bedeutungstragenden Element umgedeutet. Geeignet ist es beispielsweise für Fachausdrücke, fremdsprachigen Content oder Eigennamen.
Die visuelle Wirkungsweise in Webrowsern ist nach wie vor die Kursivschrift.
###Betonen mit <em>
Das em-Tag betont ein Wort oder einen Text. Dieses Element ist für Textpassagen gedacht, auf die beim Aussprechen durch Betonung das Gewicht gelegt wird. So existiert ein Unterschied zwischen Das Haus ist <em>schön</em> und Das <em>Haus</em> ist schön.
Die visuelle Wirkungsweise in Webrowsern ist wie beim i-Element die Kursivschrift.
###Ungeordnete Liste mit <ul> Mit dem ul-Element kann eine ungeordnete Liste oder Aufzählung strukturiert werden. Für die Listenelemente wird das li-Element benötigt.
In einer ungeordneten Liste sind die aufgezählten Elemente logisch miteinander verbunden, jedoch müssen diese in keiner besonderen Reihenfolge aufgezählt werden. Innerhalb eines ul-Elements dürfen nur li-Tags liegen. Vor jedem Eintrag der Aufzählung muss ein li-Tag gesetzt werden.
Beispiel:
<ul>
<li>Hose</li>
<li>Jacke</li>
<li>Schuhe</li>
<li>Auto</li>
</ul>
Ausgabe:
- Hose
- Jacke
- Schuhe
- Auto
Als Einsatzgebiet des ul-Element zählt häufig die Strukturierung einer Navigation.
###Geordnete Liste mit <ol> Mit dem ol-Element kann im Gegensatz zum ul-Element eine geordnete Liste erzeugt werden. Vor jedem Listeneintrag wird ein Index gesetzt, dadurch ergibt sich eine nach Nummern übersichtlich gegliederte Auflistung.
Beispiel:
<ol>
<li>Begrüßung</li>
<li>Agenda</li>
<li>Diskussion</li>
<li>Verabschiedung</li>
</ol>
Ausgabe:
- Begrüßung
- Agenda
- Diskussion
- Verabschiedung
###Listenpunkt mit <li> In der geordneten wie auch in der ungeordneten Liste wird dieser Tag benötigt, um einen einzelnen Aufzählungspunkt zu setzen. Ein neuer Listenpunkt beginnt immer mit dem nächsten li-Tag.
Beispiel:
<ol>
<li>Listenpunkt</li>
<li>Listenpunkt</li>
</ol>
Ausgabe:
- Listenpunkt
- Listenpunkt
###Verschachtelte Liste
Die Verschachtelung von Listen ineinander ist auch möglich. Zwischen jedem <li> und </li> darf eine komplette weitere Liste stehen. Das Wechsel des Listentyps ist auch erlaubt.
Sinn machen verschachtelte Listen zum Beispiel bei Navigationslisten oder Inhaltsverzeichnissen.
Beispiel:
<ol type="I">
<li>Verschachtelte Liste
<ol type="1">
<li>Geordnete Liste</li>
<li>Geordnete Liste</li>
<li>Geordnete Liste</li>
</ol>
</li>
<li>Verschachtelte Liste
<ul>
<li>Ungeordnete Liste</li>
<li>Ungeordnete Liste</li>
<li>Ungeordnete Liste</li>
</ul>
</li>
</ol>
Ausgabe:
- Verschachtelte Liste
- Geordnete Liste
- Geordnete Liste
- Geordnete Liste
<li>Verschachtelte Liste
<ul>
<li>Ungeordnete Liste</li>
<li>Ungeordnete Liste</li>
<li>Ungeordnete Liste</li>
</ul>
</li>
###Definitionsliste mit <dl> Definitionslisten bestehen aus zwei Teilen. Einmal aus der Beschreibung und einmal aus der Bezeichnung. Das dl-Tag schließt die Definitionsliste ein. Der zu definierender Ausdruck steht zwischen den dt-Tag. Der Ausdruck im dt-Tag kann dann durch einen oder mehreren dd-Tag(s) beschrieben werden.
Beispiel:
<dl>
<dt>Sommer</dt>
<dd>Im Sommer scheint meistens die Sonne und es ist warm.</dd>
<dt>Winter</dt>
<dd>Im Winter fällt Schnee und es ist kalt.</dd>
</dl>
Ausgabe:
- Sommer
- Im Sommer scheint meistens die Sonne und es ist warm.
- Winter
- Im Winter fällt Schnee und es ist kalt.
###Hyperlinks Hyperlinks sind Verweise zu anderen Dokumenten, Textstellen oder Dateien, die sich innerhalb eines Dokumentes befinden oder auch außerhalb auf einen beliebigen WWW Server.
Für den Hyperlink wird das a-Element („anchor”, englisch für Anker) zusammen mit dem href-Attribut genutzt. Das href-Attribut steht für Hypertext Reference und gibt an, wohin der Link führen soll.
Auf die optionalen Attribute title und target wird weiter unten eingegangen.
Beispiel: Verlinkung auf eine externe Website
<a href="http://www.htmlbasics.de“> Hier ist ein Link zu htmlbasics.de</a>
Ausgabe:
<a href=""http://www.htmlbasics.de"> Hier ist ein Link zu htmlbasics.de
Beispiel: Verlinkung auf eine interne Datei (Bild)
<a href="../meineBilder/Profilbild.jpg“> Ein Profilbild von mir</a>
Ausgabe:
title-Attribut
Das optionale title-Attribut kann verwendet werden, um kurz die Inhalte des Links zu beschreiben und wird von manchen Browsern als "Tooltip" angezeigt.
Beispiel:
<a href="http://www.htmlbasics.de" title="Dieser Link führt zur htmlbasic Seite">Hier ist der Link zu hmtlbasic.de</a>
Ausgabe:
Hier ist der Link zu hmtlbasic.de
(Geht man im Browser mit der Maus über den Link, erscheint in einen kleinen Fenster die title Beschreibung „Dieser Link führt zur htmlbasic Seite”.)
target-Attribut
Das target-Attribut in einem Verweis enthält die Informationen darüber, wo die zu öffnende Datei angezeigt werden soll. Sie können sich dabei auf das Browserfenster oder auf einen Frame eines Framesets beziehen.
-
target="_self"
Der _self Wert wird benutzt, um die Verlinkung im aktuellen Browserfenster zu öffnen. Diese Angabe ist Standard und wird in der Regel nicht benutzt, da ohne die Targetangabe der Link im aktuellen Fenster geöffnet wird.
Beispiel:
Dieser Link wird im aktuellen Browserfenster geöffnett ```
-
target="_blank"
Der _blank Wert wird benutzt, um die Verlinkung in einen neuen Browserfenter zu öffnen.
Beispiel:
Dieser Link wird in einen neuen Browserfenster geöffnett ```
Erinnerung: [Aufbau ein URI](#Web-basics-%E2%80%93-Dokumentation#wiki-uri) (Web Basics Dokumenation)
###Kommentare
Ein Kommentar in HTML beginnt mit <!-- und endet mit -->. Dazwischen kann ein beliebig langer Text stehen. Der Kommentar wird vom Browser ignoriert und dem Endnutzer nicht angezeigt. Kommentare dürfen an jeder Stelle einer HTML-Seite stehen, auch vor dem Head und nach dem Body.
Ein Beispiel zur Veranschaulichung
<!DOCTYPE html>
<html>
<head>
<title>Kommentar-Test</title>
</head>
<body>
<!--Dieser Text wird im Browser nicht angezeigt-->
<p>Dieser Text aber schon</p>
</body>
</html>
Die Ausgabe des obigen Codes im Browser:

##HTML-Validität Mit Validität wird die formale Gültigkeit eines Codes umfasst. Anhand einer Validierung kann geprüft werden, ob das HTML Dokument die formalen Standards erfüllt. Die Richtlinien für die Standards werden unter anderen vom W3C (World Wide Web Consortium) veröffentlicht.
Es gibt diverse Programme mit denen HTML Code überprüft werden kann. Ein Code, das so geprüft wird und bestanden hat, wird als valide bezeichnet.
Valider Code bringt durchaus gewisse Vorteile mit sich. Ein Beispiel wäre eine bessere Wiedergabe durch den Browser und auch ein schnelleres rendern als nicht valider Code.
Bekannte Tools zur Validierung sind:
###Beispiele für Validität/Invalidität
Häufiger Fehler ist eine über-Kreuz-Verschachtelung von HTML-Elementen. Zum Beispiel: <p>Hallo <strong>Welt</p></strong> oder <em><span>Hallo Welt</em></span>. HTML-Elemente müssen wohlgeformt sein. Richtig wäre <p>Hallo <strong>Welt</strong></p> und <em><span>Hallo Welt</span></em>
Zur Invalidität führt außerdem die Nichtbeachtung der jeweiligen Content-Modelle. So darf zum Beispiel ein p-Element nicht innerhalb eines em-Elements vorkommen.
###Validität und Semantik
In dem Artikel „Validität und Semantik” kommt Stefan Nitzsche zu folgenden Fazit, welches den Zusammenhang zwischen validem HTML und semantischen HTML darlegt:
- Nicht-semantische Dokumente sind nicht zwangsläufig invalide
- Valide Dokumente sind nicht zwangsläufig semantisch
- Validität ist Voraussetzung für maschinenlesbare Semantik
##Schlusswort Der Inhalt, welcher in dieser Dokumentation durchgenommen wurde, deckt bereits einen Großteil des gewöhnlichen HTML, welches als reine Markup-Sprache verwendet wird, ab. Zudem wurde der historische Kontext besprochen und weitere Hintergrundinformationen zur Entstehung von HTML geliefert.
Bevor weitere von HTML (mehr oder weniger) abhängige Systeme eingesehen werden, sollte man verstanden haben, was der Sinn von HTML ist, wie man eine HTML Seite korrekt strukturiert, wie man ein Stylesheet oder ein Skript einbindet und wie man die gebräuchlichsten HTML-Tags samt Attributen sinnvoll anwendet. Diese wurden unter „HTML-Syntax” und „HTML-Elemente im Detail” intensiv behandelt.
Mehr HTML gibt es dann in den Dokumentationen zu den Themen HTML Advanced und HTML5. HTML ist die Grundlage für weitere Themen wie CSS, CSS Advanced, CSS Frameworks, JavaScript (auch wenn dies nicht nur in HTML Anwendung findet), JavaScript Advanced und [JavaScript Frameworks](Javascript Frameworks Dokumentation).
##Quellen
↑ [1] http://www.w3.org/People/Berners-Lee/Longer.html, aufgerufen am 14. Januar 2013
↑ [2] http://www.w3.org/History/1989/proposal.html, aufgerufen am 14.01.13
↑ [3] http://lists.w3.org/Archives/Public/www-talk/1991SepOct/0003.html, aufgerufen am 14. Januar 2013
↑ [4] http://www.w3.org/TR/html5/syntax.html#parsing, aufgerufen am 9. Januar 2013
↑ [5] https://dvcs.w3.org/hg/domcore/raw-file/tip/Overview.html, aufgerufen am 9. Januar 2013
↑ [6] http://www.w3.org/TR/html5/syntax.html#elements-0, aufgerufen am 14. Januar 2013
↑ [7] http://www.w3.org/TR/html5/syntax.html#attributes-0, aufgerufen am 14. Januar 2013
↑ [8] http://www.w3.org/TR/html5/infrastructure.html#boolean-attributes, aufgerufen am 14. Januar 2013
↑ [9] http://www.w3.org/TR/html5/dom.html#global-attributes, aufgerufen am 14. Januar 2013
↑ [10] http://www.w3.org/TR/html5/dom.html#custom-data-attribute, aufgerufen am 14. Januar 2013
↑ [11] http://www.w3.org/TR/html4/struct/global.html#didx-inline, aufgerufen am 14. Januar 2013
↑ [12] http://www.w3.org/TR/html5-diff/#content-model, aufgerufen am 14. Januar 2013
↑ [13] http://www.w3.org/TR/html5/dom.html#kinds-of-content, aufgerufen am 14. Januar 2013
↑ [14] http://www.w3.org/TR/html5/dom.html#metadata-content, aufgerufen am 14. Januar 2013
↑ [15] http://www.w3.org/TR/html5/dom.html#flow-content, aufgerufen am 14. Januar 2013
↑ [16] http://www.w3.org/TR/html5/dom.html#sectioning-content, aufgerufen am 14. Januar 2013
↑ [17] http://www.w3.org/TR/html5/dom.html#heading-content, aufgerufen am 14. Januar 2013
↑ [18] http://www.w3.org/TR/html5/dom.html#phrasing-content, aufgerufen am 14. Januar 2013
↑ [19] http://www.w3.org/TR/html5/dom.html#embedded-content, aufgerufen am 14. Januar 2013
↑ [20] http://www.w3.org/TR/html5/dom.html#interactive-content, aufgerufen am 14. Januar 2013
↑ [21] http://www.w3.org/TR/html5/syntax.html#the-doctype, aufgerufen am 16. Januar 2013
↑ [22] http://www.w3.org/TR/html5/semantics.html#the-root-element, aufgerufen am 16. Januar 2013
↑ [23] http://www.w3.org/TR/html5/document-metadata.html#the-head-element, aufgerufen am 16. Januar 2013
↑ [24] http://www.w3.org/TR/html5/document-metadata.html#the-title-element, aufgerufen am 16. Januar 2013
↑ [25] http://www.w3.org/TR/html5/text-level-semantics.html#the-strong-element, aufgerufen am 17. Januar 2013
↑ [26] http://www.w3.org/TR/html5/sections.html#outline, aufgerufen am 23. Januar 2013